-
设计模式之装饰器模式
本文由老王将建好的书房计划请小王来帮忙,小王却想谋权篡位,老王通过教育他引出装饰器设计模式,第二部分针对老王提出的建设性意见实现装饰器模式,第三部分针对装饰器模式在Jdk中的IO、Spring中的缓存管理器、Mybatis的运用来加强我们的理解,第四部分说明装饰器模式和代理模式的区别及他们各自的应用
-
element上传图片组件使用方法|图片回显|格式转换base64
upload上传组件的使用方法上传图片后自动上传(也可以手动上传),图片上传成功后由后端返回特定图片地址,在表单提交后将表单数据同图片地址一并返回即可完成图片上传功能。组件HTML<!--上传图片--><divstyle="margin:4px0">图片上传(仅支持jpg、p
-
Vue 中为什么要有nextTick?
摘要:本文将浅析nextTick的作用、使用场景和背后的原理实现,希望对大家有所帮助。本文分享自华为云社区《Vue中的nextTick有什么作用?》,作者:CoderBin。一、什么是nextTick先看看官方对其的定义:在下次DOM更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取
-
【uni-app】小程序实现微信在线聊天(私聊/群聊)
之前学习使用uni-app简单实现一个在线聊天的功能,今天记录一下项目核心功能的实现过程。页面UI以及功能逻辑全部来源于微信,即时聊天业务的实现使用socket.io,前端使用uni-app开发,后端服务器基于node实现,数据库选择mongoDB。首先在系统中注册两个用户,将对方添加为好友后,开始
-
Groovy 语法-表达式知识学习
1.介绍本篇内容为Groovy学习笔记第31篇。继续学习语法相关的知识点。本篇的重点是Expressions(表达式)的相关知识点。表达式是Groovy程序的构建块,用于引用现有值并执行代码以创建新值。2.表达式Groovy支持许多与Java相同的表达式,如下:表达式示例描述foo变量、字段
-
Vue 的响应式原则与双向数据绑定
反应性原则它是Vue.js的核心特性之一,一个数据驱动的视图,我们修改数据视图来响应更新,非常优雅。Vue2.x使用Object.defineProperty()实现,而Vue3.x使用Proxy实现。我们先来看看2.x的实现。复制Object.defineProperty(obj,key,{enu
-
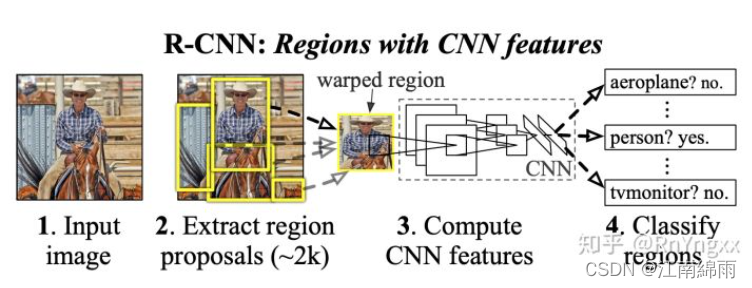
五张图带你彻底理解 RocketMQ 轨迹消息
大家好,我是君哥。为了方便跟踪消息发送和消费的轨迹,RocketMQ引入了轨迹消息,今天一起来学习一下。1.开启轨迹消息默认情况下,RocketMQ是不开启轨迹消息的,需要我们手工开启。1.1BrokerBroker端开启轨迹消息,需要增加下面的配置:复制traceTopicEnable=true1
-
面试官:阻塞队列的底层实现有了解过吗?
前言本节以ArrayBlockingQueue为例,带大家看下阻塞队列是如何实现,一起来看下吧!ArrayBlockingQueue源码分析构造函数同样的,我们先从它的构造函数看起。复制publicArrayBlockingQueue(intcapacity){this(capacity,false
-
如何在 SpringBoot 项目中控制 RocketMQ消费线程数量
1背景最近在新项目开发中遇到一个有趣的问题,如何在SpringBoot项目中控制RocketMQ消费线程数量。如何设置单个topic消费线程的最小数量和最大数量,用来区分不同topic吞吐量不同。我们先介绍一下RocketMQ消息监听再来说明RocketMQ消费线程。2RocketMQ消息监听设置消
-
JS结合Canvas制作水印添加器小工具
想了解更多关于开源的内容,请访问:51CTO 开源基础软件社区https://ost.51cto.com前言随着搬运工的逐渐增加,原创作者的利益收到了极大的影响.所以给图片或视频加上水印显得极其重要,他可以有效的维护原创作者的版权防止盗版.本文分享一个由canvas
-
Hooks是什么?为啥Vue和React都选择了它?
Hooks是什么"hooks"直译是“钩子”,它并不仅是react,甚至不仅是前端界的专用术语,而是整个行业所熟知的用语。通常指:系统运行到某一时期时,会调用被注册到该时机的回调函数。为啥要用Hooks跨组件复用statefullogic十分困难使用Hooks,你可以在将含有state的逻辑从组件中
-
私有属性的六种实现方式,你用过几种?
class是创建对象的模版,由一系列属性和方法构成,用于表示对同一概念的数据和操作。有的属性和方法是对外的,但也有的是只想内部用的,也就是私有的,那怎么实现私有属性和方法呢?不知道大家会怎么实现,我梳理了下,我大概用过6种方式,我们分别来看一下:_prop区分私有和共有最简单的方式就是加个下划线_,
-
浏览器缓存库设计总结(localStorage/indexedDB)
前言浏览器缓存设计一直是web性能优化中非常重要的一个环节,也是SPA应用盛行的今天不得不考虑的问题.作为一名优秀的前端工程师,为了让我们的应用更流畅,用户体验更好,我们有必要做好浏览器缓存策略。每个Web应用体验都必须快速,对于渐进式Web应用更是如此。快速是指在屏幕上获取有意义内容所需的时间,要
-
新生代农民工需要懂的策略设计模式
本文转载自微信公众号「DYBOY」,作者DYBOY。转载本文请联系DYBOY公众号。俗话说,凡事讲策略。讲策略的时候,我们往往会考虑每种情况的成本。策略同样可体现在我们的代码之中,合理利用策略模式重构逻辑复杂的代码,会使项目工程更易维护和扩展。这几天朋友圈被“新生代农民工”刷屏了,看到有这样一张截图
-
如何写出优雅的 JS 代码?使用 SOLID 原则
本文转载自微信公众号「大迁世界」,转载本文请联系大迁世界公众号。设计模式的六大原则有:SingleResponsibilityPrinciple:单一职责原则OpenClosedPrinciple:开闭原则LiskovSubstitutionPrinciple:里氏替换原则LawofDemeter:
-
C# 9 新特性:代码生成器、编译时反射
前言今天.NET官方博客宣布C#9SourceGenerators第一个预览版发布,这是一个用户已经喊了快5年特性,今天终于发布了。简介SourceGenerators顾名思义代码生成器,它允许开发者在代码编译过程中获取查看用户代码并且生成新的C#代码参与编译过程,并且可以很好的与代码分析器集成提供
-
面向对象之七大基本原则(JavaScript)
面向对象编程有自己的特性与原则,如果对于面向对象有一些了解的话,面向对象三大特征,封装、继承、多态,如果对面向对这三个概念不太了解,请参考面向对象之三个基本特征(JavaScript)单一职责如果我们在编写程序的时候,一类或者一个方法里面包含了太多方法,对于代码的可读性来说,无非是一场灾难,对于我们
-
浅谈JavaScript的面向对象和它的封装、继承、多态
写在前面既然是浅谈,就不会从原理上深度分析,只是帮助我们更好地理解...面向对象与面向过程面向对象和面向过程是两种不同的编程思想,刚开始接触编程的时候,我们大都是从面向过程起步的,毕竟像我一样,大家接触的***门计算机语言大概率都是C语言,C语言就是一门典型的面向过程的计算机语言。面向过程主要是以动
-
熟练掌握JavaScript函数这四种方法,离javaScript高手又进一步!
函数是由若干代码构成,具有独立功能的程序。在面向对象的编程语言中(java、c++、php等)函数又称为方法。函数的出现大大提高了编程效率,也便于编程模块化。今天主要为大家讲解JavaScript中常见的几种使用方法。这几种方式的不同的地方在与this的初始化。 ***种使用方
-
JavaScript之实现一个简单的Vue
vue的使用相信大家都很熟练了,使用起来简单。但是大部分人不知道其内部的原理是怎么样的,今天我们就来一起实现一个简单的vue。Object.defineProperty()实现之前我们得先看一下Object.defineProperty的实现,因为vue主要是通过数据劫持来实现的,通过get、set