WEB开发
-
历时两天半由浅入深总结了20道Vue高频面试题
作为一个程序员如果你想要找到你心仪的工作,不可避免的就会问到很多八股文,虽然有的和工作没有半毛钱关系,但是你如果想要通过面试还必须得会。所以我最近开始总结一些面试题,一是为了加强自己的理解能够找到一份好的工作,二是为了尽可能的帮助更多的小伙伴能够快速掌握相关知识或者顺利通过面试🎉。本篇文章介绍了一
-
HTTP协议及状态码
一、HTTP和HTTPS协议的概念及区别1.HTTP概念HTTP即超文本运输协议,是实现网络通信的一种规范,它定义了客户端和服务器之间交换报文的格式和方式,默认使用80端口。它使用TCP作为传输层协议,保证了数据传输的可靠性。HTTP是一个传输协议,即将数据由A传到B或将B传输到A,并且A与B之间能
-
<video>poster属性不生效问题
结论:76版本(至少)之前的Chrome,<video>poster属性只在created中生效需求描述:输入视频分:秒格式【00:00】,视频封面显示为输入时间的视频截图方案:由输入分:秒修改为增加截取按钮,点击时暂停播放,获取当前播放时间,数据库保存为double;展示时通过canv
-
Vue 中为什么要有nextTick?
摘要:本文将浅析nextTick的作用、使用场景和背后的原理实现,希望对大家有所帮助。本文分享自华为云社区《Vue中的nextTick有什么作用?》,作者:CoderBin。一、什么是nextTick先看看官方对其的定义:在下次DOM更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取
-
百度ueditor工具栏配置
百度ueditor使用方法下载地址:https://github.com/fex-team/ueditorhtml<textareaid="content"type="text/plain"name="content"lay-verify="required"></textarea
-
VS Code For Web 深入浅出 -- 导读篇
下一代IDE的形态究竟是什么呢?VSCodeForWeb试图回答这个问题。背景众所周知,VSCode是当前工业界最优秀的代码编辑器之一。它由《设计模式》的作者ErichGamma领导开发,因此,它的设计架构在很多地方十分精妙,近些年已经成为了各家竞相模仿学习的对象。尽管VSCode作为桌面端应用十分
-
Vue3 JS 与 SCSS 变量相互使用
在开发中会遇到如下需求:JS中使用SCSS变量。如在scss中定义了一个颜色,el-menu组件使用该颜色作为背景色,此时需要获取scss变量,通过background-color属性将该变量值传递给el-menu组件(当然你也可以在JS中重新定义一个变量存储该颜色)。SCSS中使用JS变量。如动态
-
记录--图解 Vue 响应式原理
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助最近部门分享,有同学提到了Vue响应式原理,大家在讨论时,发现一些同学对这一知识理解还不够深入,不能形成一个闭环,为了帮助大家理解这个问题,我重新过了一下Vue源码,并整理了多张流程图,便于大家理解。Vue初始化模板渲染组件渲染本文Vue源
-
节流VS防抖
[说明]在前端页面中,有些事件可能会由于用户不必要的操作而频繁触发,这在无形之中就增加了服务器的IO并发量.为了解决这个问题,我们通常会通过防抖或节流的方式来限制事件函数的执行次数,只不过二者实现方式不同.防抖(Debounce)防抖原理防抖函数的实现逻辑(如右图)  
-
JavaScript输入输出语句propmt、alert、console
propmt是一个输入语句它的返回结果是你输入的内容,无论输入什么内容返回结果的数据类型都是字符串类型。alert是一个弹框输出console是控制台输出 下面代码的意思是输入一些内容然后保存到content变量里面然后alert输出content变量也就是你从prompt输入的内容con
-
原生js中offsetTop, offsetLeft与offsetParent的详细讲解
简单说下:offsetTopoffsetTop:为只读属性。返回的是一个数字。它返回当前元素相对于其offsetParent元素的顶部内边距的距离。它等价于offsetTop==>元素到offsetParent顶部内边距的距离offsetTop并不是指距离浏览器窗口最左边的位置。我的理解:of
-
一篇文章带你了解网页框架——Vue简单入门
一篇文章带你了解网页框架——Vue简单入门这篇文章将会介绍我们前端入门级别的框架——Vue的简单使用如果你以后想从事后端程序员,又想要稍微了解前端框架知识,那么这篇文章或许可以给你带来帮助温馨提醒:在学习该文章前,请先学习HTML,CSS,JavaScript,Ajax等前端知识Vue基础首先,我们
-
Vue项目打包成docker镜像部署
Vue项目打包成docker镜像部署一、介绍我们部署Vue项目,可以build之后,直接放到nginx下面即可,今天给大家介绍创建docker镜像,使用docker镜像启动容器运行部署Vue项目的方式,可以尝试尝试,原理和使用nginx部署一样,不过是使用的docker容器而已,内部还是使用的是ng
-
微信小程序全局websocket
在微信小程序中,我们自己写的聊天室,用到websocket时在单页面创建ws,重复与服务器创建连接占用资源的同时也影响效率,所以就是使用了全局websocket,创建连接一次不出意外可以一直使用这个实例,废话就不多说了,直接上代码吧! 首先创建配置文件在根目录的utils(如果没有那就创建
-
前端首屏渲染时间的极致优化
我们知道,用户体验是Web产品最为重要的部分。尽可能减少首屏加载时间,更为流畅地展示用户所需求的内容,会是用户是否留存的关键因素。而随着现代Web业务可供用户的交互行为越来越多,前端项目的复杂度越来越高,每个页面的渲染时间也必然越来越长,这就导致了用户的体验不佳,用户的操作变慢。为此,前端工程师们在
-
《Vue3.x+TypeScript实践指南》已出版
转眼回长沙快2年了,图书本在去年就已经完稿,因为疫情,一直耽搁了,直到这个月才出版!疫情之下,众生皆苦!感觉每天都是吃饭、睡觉、上班、做核酸!图书介绍为了紧跟技术潮流,该书聚焦于当下火的Vue3和TypeScript及其相关技术,这些知识是面试Vue方向前端岗位时必须掌握的内容。该书站在初学者的视角
-
JS执行机制
JS执行机制1、先执行执行栈中的同步任务2、异步任务(回调函数)放入任务队列中3、一旦执行栈中的所有同步任务执行完毕,系统就会按顺序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行案例:<script>console.log(1);setTimeout((
-
斗鱼 H5 直播原理解析,它是如何省了 80% 的 CDN 流量?
斗鱼直播相信大家都听说过,打开斗鱼官网就可以直接在浏览器中观看直播。那么斗鱼是如何实现浏览器视频直播的呢?本篇文章就来解析斗鱼是如何实现直播的,以及它是如何节省80%的CDN流量,要知道视频直播流量费并不便宜,斗鱼每个月光这些流量费都要支付几个亿,节省CDN流量就是省钱。直播技术方案在实际去斗鱼直播
-
记录--前端校招字节面试分享
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助第一题:说一下这三个div的布局?12345678<div class="parent"> <div class="child1">child1&nb
-
记录--uni-app adb安卓wifi无线调试
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助方法一 adb connect连接调试前提条件:?12电脑已安装adb工具手机和电脑连接的同一个WIFICMD进入到adb工具所在目录,可以使用HBuilder自带adb,如:D:\Tools\HBuilderX\plu
-
performance.now() 与 Date.now() 对比
概念performance.now():返回值表示为从timeorigin之后到当前调用时经过的时间,timeorigin:时间源,时间源是一个可以被认定为当前文档生命周期的开始节点的标准时间,计算方法如下:如果脚本的 globalobject 是 Window,则时间
-
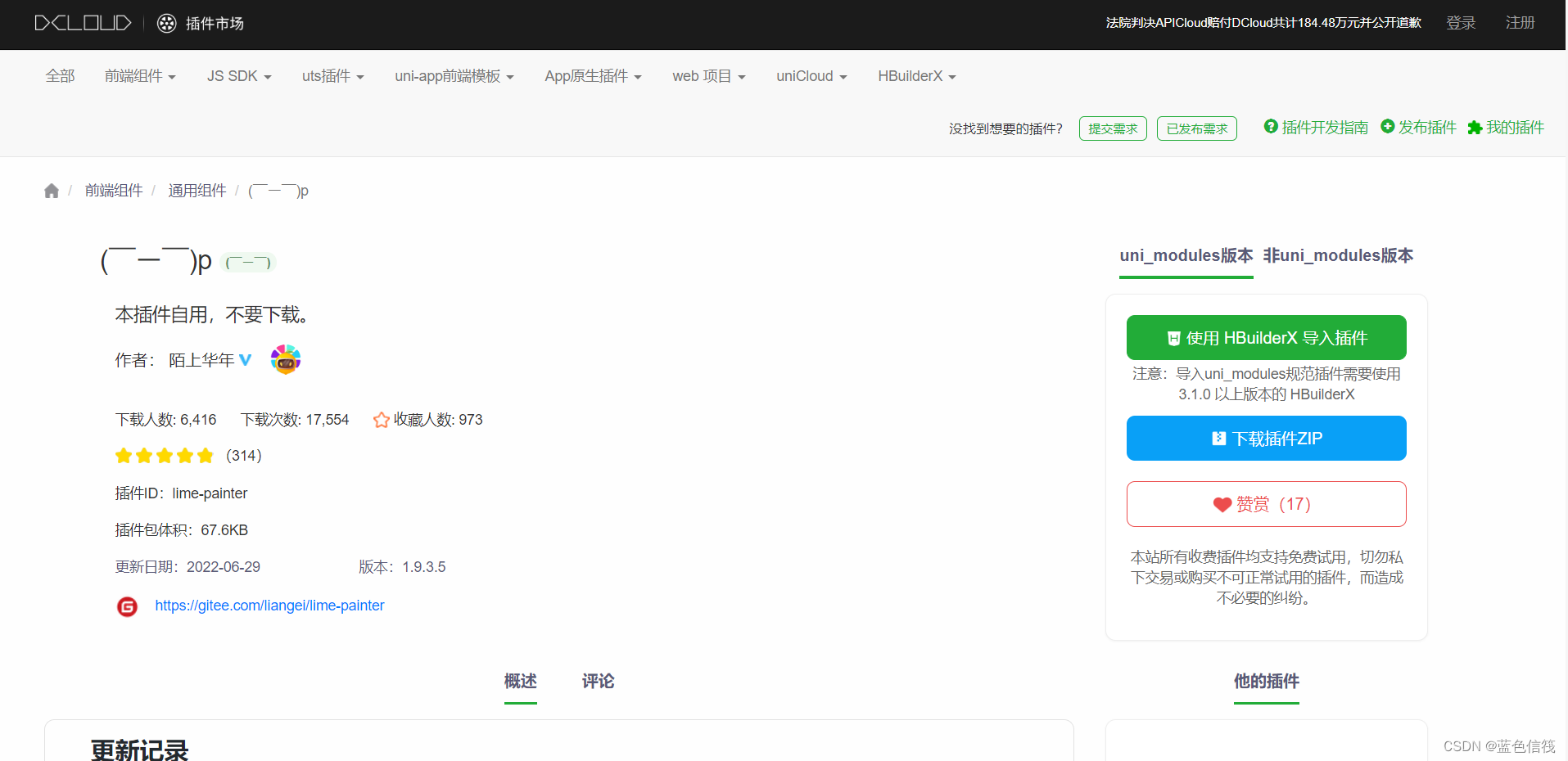
vue上传图片并生成海报
用到的插件:vue-cropper(裁剪) vue-canvas-poster(生成海报),最终合成海报调用裁剪插件方法getCropBlob,利用canvas画出海报。需求说明:默认有个海报缩略图展示,有模版可供选择,同时可替换缩略图中的模版,用户可以上传图片更换背景,用户可
-
Vue动态组件 表格
目录Vue组件 作者:@生活在北极的企鹅本文为作者原创,转载请注明出处:https://www.cnblogs.com/BJQE/p/16787085.htmlTopVue组件数据源//这里是HTML内容这里通过下面的引入框架结构把数据源传到框架中还有匹配项<Mytable:conf
-
HTTPS协议
一、HTTPS协议概念超文本传输安全协议(HypertextTransferProtocolSecure,简称:HTTPS)是一种通过计算机网络进行安全通信的传输协议。HTTPS经由HTTP进行通信,利用SSL/TLS来加密数据包。HTTPS的主要目的是提供对网站服务器的身份认证,保护交换数据的隐私