-
基于SqlSugar的开发框架循序渐进介绍(22)-- Vue3+TypeScript的前端工作流模块中实现统一的表单编辑和表单详情查看处理
在工作流页面中,除了特定的业务表单信息外,往往也需要同时展示通用申请单的相关信息,因此在页面设计的时候需要使用一些组件化的概念来实现动态的内容展示处理,本篇随笔介绍Vue3+TypeScript+ElementPus的前端工作流模块中实现统一的表单编辑和表单详情查看处理。1、查看申请单的模块设计处理
-
HTML教程③-HTML元素大全(2)表单
HTML系列:人人都懂的HTML基础知识-HTML教程HTML元素大全(1)HTML元素大全(2)-表单CSS系列:CSS基础知识筑基常用CSS样式属性CSS选择器大全48式CSS布局秘籍(1)-任督二脉BFC/IFCCSS布局秘籍(2)-6脉神剑CSS动画-transition/animation
-
实测避坑!十个B端组件红黑榜揭秘
最近看到很多美妆博主都在出什么红黑榜,其实就是在说哪些产品是有问题,不推荐大家使用,有哪些东西是可以安利的好物。想着B端设计当中,也会存在这一情况。然后我在打开AntDesign,浏览完所有的组件,你会发现:“组件当中也会存在红黑榜~”今天我也来“带带货”,说说B端组件当中的红黑榜首先我先说一下关于
-
基于React/Vue搭建一个通用的表单管理配置平台
前言熟悉我的朋友可能会知道,我一向是不写热点的。为什么不写呢?是因为我不关注热点吗?其实也不是。有些事件我还是很关注的,也确实有不少想法和观点。但我一直奉行一个原则,就是:要做有生命力的内容。这篇文章是一篇应用性极强的文章,我们通过一个实际的应用场景,去解决某一类的问题,提供一种或者几种解决方案,来
-
使用 JSON 格式来定义 Flowable 外置表单
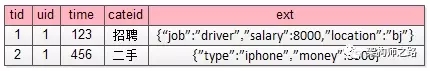
在前面的案例中,我们定义的表单使用了HTML,实际上这个表单不仅可以使用HTML,也可以使用JSON来定义表单,可能也有不少小伙伴在网上已经看到过一些使用JSON来定义表单的案例,今天这篇文章松哥就来和大家分享一下如何使用JSON来定义Flowable表单。1.默认规则使用JSON来定义Flowab
-
Flowable 外置的 HTML 表单怎么玩?
上篇文章我们一起学习了Flowable中的动态表单,动态表单说白了就是把变量打包定义,零存整取。但是小伙伴们可能很难实实在在GET到动态表单一些有创造性的功能,所以今天我们就来继续看看Flowable中的外置表单怎么玩,这个跟动态表单有一些本质上的差别。1.外置表单首先,所谓的外置表单,其实说白了,
-
一篇关于流程表单初体验
有小伙伴在星球上催了好几次了,今天松哥就来和大家聊一聊流程中的表单。1.表单分类整体上来说,我们可以将表单分为三种不同的类型:动态表单:这种表单定义方式我们可以配置表单中每一个字段的可读性、可写性、是否必填等信息,不过不能定义完整的表单页面。外置表单:外置表单我们只需要定义一下表单的key,至于这个
-
配置化表单FormRender初尝试
然而,我找到了一个非常好用的 表单 插件,就是通过下发JSON配置来生成表单视图的方法!!!!它就是FormRender,一站式中后台 表单解决方案。它有什么优点?支持AntDesign和FusionDesign主流的视觉主题使用JSONSchema 标准协议
-
一个不用写代码的案例,来看看Flowable到底给我们提供了哪些功能?
其实松哥之前已经写过文章和大家介绍了flowable-ui的玩法了,这是官方提供的一个工具,这个工具不仅可以用来绘制流程图,还可以用来部署一个流程应用,通过这个流程应用我们可以体验一把flowable流程引擎到底是干嘛的,解决了我们的哪些问题,并且这个体验是不需要写代码的,对于一些对flowable
-
列表页常见的 Hook 封装,你知道几个?
列表页常见元素对于一些后台管理系统,典型的列表页包括筛选表单项、Table表格、Pagination分页这三部分。针对使用Antd的系统,在ahooks中主要是通过useAntdTable和usePagination这两个hook来封装。usePaginationusePagination基于use
-
如何评价Dooring低代码/零代码搭建平台?
大家好,我是徐小夕,之前一直在分享可视化低代码的一些实践,围绕 H5-Dooring 零代码搭建平台也输出了很多技术文章,最近2.7.0 版本也顺利迭代完成,这里详细分享一下 H5-Dooring 无代码搭建平台技术方案。H5-Dooring开源版本
-
一文了解 Web 框架的替代方案
推出自己的框架?在探索没有框架的生活中,一个看似不可避免的结果是,推出自己的框架,以进行反应性数据绑定。因为之前已经试过了,也见识到了这种做法的代价有多大,所以我决定在这次探索中,遵循一条原则:不要推出自己的框架,而要看看能否直接利用Web平台,这样就能降低对框架的需求。如果你打算推出自己的框架,那
-
不写一行代码,如何实现前端数据发送到邮箱?
经常在很多网站上都能看到类似的表单信息功能,用户只需要填写相关内容,点击提交按钮,就可以将表单内容发送到管理员邮箱。恰好最近在折腾我的网站时,也想添加一个这样的功能,但是搜了一圈后,这样的功能要么是使用Wordpress构建的网站,后台有现成的功能,要么就是使用php或者C#作为后端实现的,而我的网
-
使用 Netlify Forms 将联系表单添加到 React 应用程序
将联系表单添加到React应用程序可能需要编写服务器端代码来处理表单提交,但是使用NetlifyForms,您可以从逻辑中解脱出来,因为当您的网站运行时,它会为您完成所有幕后工作部署在Netlify上。先决条件要想学习本教程,您应该熟悉React、Git和GitHub。您还应该有一个Netlify并
-
事半功倍!这5个React应用程序库不要错过……
编辑搜图或许你一直在从头开始构建React应用程序,这当然无可厚非。但当你遇见了今天要介绍的这些库,一定会感叹相见恨晚!React最令人喜爱的地方是,没有固定的方法来构建应用程序。开发人员可以自由选择要使用的库和要遵循的模式,你可以随意去实现自己天马行空的想法。在这里所创建的大多数应用程序,无论是用
-
Python与Excel 不得不说的事情
数据处理是Python的一大应用场景,而Excel则是最流行的数据处理软件。因此用Python进行数据相关的工作时,难免要和Excel打交道。如果仅仅是要以表单形式保存数据,可以借助CSV格式(一种以逗号分隔的表格数据格式)进行处理,Excel也支持此格式。但标准的Excel文件(xls/xlsx)