-
Kubernetes中钩子函数详解、实例
1、概述钩子函数能够感知自身生命周期中的事件,并在相应的时刻到来时运行用户指定的程序代码。kubernetes在主容器的启动之后和停止之前提供了两个钩子函数:poststart:容器创建之后执行,如果失败了会重启容器。prestop:容器终止之前执行,执行完成之后容器将成功终止,在其完成之前会阻塞删
-
【前端必会】走进webpack生命周期,另类的学习方法
背景webpack构建过程中的hooks都有什么呢?除了在网上看一些文章,还可以通过更直接的办法,结合官方文档快速让你进入webpack的hook世界写一个入口文件//index.jsconstwebpack=require("webpack");constpath=require("path");
-
利用HOOK实现响应速度秒级测试
作者|金剑超、杨琛,单位:中国移动智慧家庭运营中心Labs导读随着移动互联网技术的飞速发展,移动应用的用户量和使用量与日俱增,用户对移动应用的性能提出更高的要求,当前性能测试技术跟不上移动应用的发展速度,测试效率偏低,测试结果不能反馈真实用户感受。本文利用Hook技术实现安卓应用响应速度秒级测试,旨
-
Android Spider App逆向 Frida - 夜神模拟器安装配置 基本使用
文章目录前言一、Frida简单介绍?1.Frida是什么2.Frida原理(建议了解一下,否则后续的安装会有些懵懂)二、Frida下载1.pip安装frida模块2.查看本地的frida版本,需要与模拟器端/手机端的版本对应,否则会出错3.frida下载三、Frida安装1.通过MT管理器将证书配置
-
从源码理解 React Hook 是如何工作的
大家好,我是前端西瓜哥。今天我们从源码来理解ReactHook是如何工作的。ReactHook是React16.8后新加入的黑魔法,让我们可以 在函数组件内保存内部状态。Hook的优势:比组件更小粒度的复用,之前复用需要用Mixin或高阶组件(HOC,一个能够返回组件的组件)进行封装,前者
-
项目中使用Husky 格式化代码和校验 Commit 信息
大家好,我是前端西瓜哥。今天我们学习使用husky工具,在commit的时候做一些风格的校验工作,包括commit信息格式化和文件格式化。githook和huskygithook让我们可以在git执行一些行为的前后时机,执行一些脚本。比如 pre-commit ,能够在我们真正
-
Vite 是怎样利用 Esbuild 来提升性能的 ?
前言在上一篇为什么有人说vite快,有人却说vite慢?[1]中,我们提到过开发模式下使用Vite会有首屏性能下降的负面效果。之所以会造成首屏性能下降,一方面是devserver需要完成预构建才可以响应首屏请求;另一方面是需要对请求文件做实时转换。也许有的同学会问,是不是针对这两个方面做优化,就可以
-
在 Vue3 中实现 React 原生 Hooks(useState、useEffect),深入理解 React Hooks 的
前言首先本文不会过度深入讲解只属于React或者只属于Vue的原理,所以只懂React或者只懂Vue的同学都可以畅通无阻地阅读本文。关于Vue3的React-styleHooks的实现原理和ReactHooks的实现原理在社区里已经有很多讨论的文章了,希望本文可以给你不一样的角度去理解ReactHo
-
SpringCloud应用无损下线实践
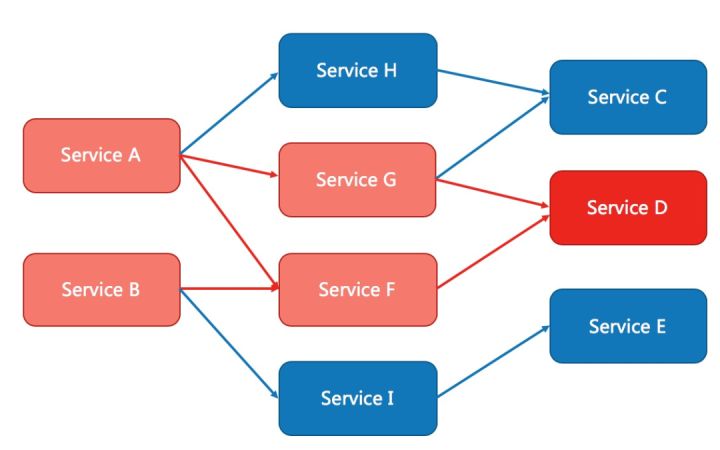
1、实践背景现在java主流的微服务技术栈毫无疑问是SpringCloud,这也是经销商技术部微服务实践采用的技术栈。注册中心采用公司技术部的nacos。在SpringCloud实践中大家普遍遇到的问题是应用默认是无法做到无损下线的,需要更多的辅助措施才能得到无损下线的效果,本文主要分享我们团队解决
-
这些 Hook 更优雅地管理你的状态
今天我们来聊聊ahooks中那些可以帮助我们更优雅管理我们state(状态)的那些hook。一些比较特殊的,比如cookie/localStorage/sessionStorage,useUrlState等,我们已经单独拿出来细讲了,感兴趣可以看看笔者的历史文章。useSetState管理objec
-
效率宝典:10个超实用的React Hooks库
大家好,我是CUGGZ。在React项目开发过程中,一套好用的ReactHooks库是必不可少的,使用这些ReactHooks库可以大大提升开发效率,避免重复造轮子!今天就来分享10个实用的ReactHooks库!1.Ahooksahooks是一套由阿里巴巴开源的ReactHooks库,封装了大量好
-
Ahooks 中那些控制“时机”的 Hook 都是怎么实现的?
本文是深入浅出ahooks源码系列,这个系列的目标主要有以下几点:加深对Reacthooks的理解。学习如何抽象自定义hooks。构建属于自己的Reacthooks工具库。培养阅读学习源码的习惯,工具库是一个对源码阅读不错的选择。注:本系列对ahooks的源码解析是基于 v3.3.13。自
-
封装几个有用的 Vue3 组合式API
本文将介绍如何使用Vue3来封装一些比较有用的组合API,主要包括背景、实现思路以及一些思考。就我自己的感觉而言,Hook与CompositionAPI概念是很类似的,事实上在React大部分可用的Hook都可以使用Vue3再实现一遍。为了拼写方便,下文内容均使用Hook代替CompositionA
-
Ahooks 是怎么解决 React 的闭包问题的?
本文来探索一下ahooks是怎么解决React的闭包问题的?React的闭包问题先来看一个例子:复制importReact,{useState,useEffect}from"react";exportdefault()=>{const[count,setCount]=useState(0);u
-
从根上理解 React Hooks 的闭包陷阱
现在开发React组件基本都是用hooks了,hooks很方便,但一不注意也会遇到闭包陷阱的坑。相信很多用过hooks的人都遇到过这个坑,今天我们来思考下hooks闭包陷阱的原因和怎么解决。首先这样一段代码,大家觉得有问题没:复制import{useEffect,useState}from'reac
-
React Hooks 的实现必须依赖 Fiber 么?
React的hooks是在fiber之后出现的特性,所以很多人误以为hooks是必须依赖fiber才能实现的,其实并不是,它们俩没啥必然联系。现在,不止react中实现了hooks,在preact、reactssr、midway等框架中也实现了这个特性,它们的实现就是不依赖fiber的。我们分别来看
-
从源码理清 UseEffect 第二个参数是怎么处理的
useEffect是常用的hook,它支持两个参数,第一个参数是回调函数,第二个参数是依赖。当第二个参数为null或undefined的时候,回调函数每次render都会执行,而参数为数组的时候,只有依赖项变了才会执行。这些我们都很熟悉了,但它是怎么实现的呢?我们来从源码来找下答案。useEffec
-
手把手教你封装几个Vue3中很有用的组合式API
就我自己的感觉而言,Hook与CompositionAPI概念是很类似的,事实上在React大部分可用的Hook都可以使用Vue3再实现一遍。为了拼写方便,下文内容均使用Hook代替CompositionAPI。相关代码均放在github[1]上面。useRequest背景使用hook来封装一组数据
-
React hooks实战总结
一、什么是hooks?react于19年2月份在16.8版本中新增了hook这一特性,已经过去了半年多了,社区的各种文章解析页汗牛充栋,本文将结合自己的项目实践,对reacthooks做一个全面的讲解,俗话说没吃过猪肉,还没见过猪跑吗?确实,可能大部分同学对hooks特性都有了自己的了解
-
React教程:组件,Hooks和性能
正如我们的React教程的***部分中所指出的,开始使用React相对容易。首先使用CreateReactApp(CRA)初始化一个新项目,然后开始开发。不过遗憾的是,随着时间的推移,代码可能会变得难以维护,特别是在你不熟悉React的情况下。组件有可能会变大,或者你可能最终得到一堆不是组件的组件,