-
说说设计模式~管道模式(pipeline)
回到目录说明复合的责任链,类似于管道模式,只要符合条件,说会向下传递,不会终止算法说明按最高优先级去使用,符合就用,不符合就走下一个策略具体链条,有点像pipeline管道模式BlackHandlerip=172.17.0.11RateLimitHandlerheader=is-blackWrite
-
UML建模、设计原则
1、UML统一建模语言定义:用于软件系统设计与分析的语言工具目的:帮助开发人员更好的梳理逻辑、思路学习地址:UML概述_w3cschool官网:https://www.omg.org/spec/UML1.1、UML组成结构#mermaid-1678706604690{font-family:"tre
-
Web前端学习笔记4——CSS
CSS基本语法规范CSS的使用的标签:<style></style>style标签一般放在head里面,CSS一般由一个选择器和一个或多个声明组成示例如下:1<head>2<metacharset="utf-8">3<title>4Test
-
【JS入门小游戏】01-骰子游戏
01-骰子游戏游戏出自Udemy的JS课程中提到的一个游戏,课程主要是对JS部分进行详细的从0开始的讲解,本篇文章是对整个游戏的分析,包括HTMK,CSS和JS,也主要对JS进行刨析。游戏链接:https://pig-game-v2.netlify.app/游戏规则:开始玩家1点击ROLLDICE开
-
设置Radio button 和Checkbox 在disabled 状态的样式
有时需要在view页面设置标签的状态为disabled,但是客户反映radiobutton和checkbox的颜色很浅,难以识别,尤其是打印后,如下: 可以使用下面的css更改原有的样式input[type="radio"]:checked:disabled{?12
-
我的Vue之旅、03 CSS响应式相对单位(em,rem,vw,vh)
REMrem是一个相对尺寸,它相对于html根元素来进行计算类推3REM为48px。改变html根元素font-size属性的大小。那么REM值也会随之改变。html{font-size:50px;/*默认16px*/}此时3REM为150px。接下来我们通过一个小案例来演示。f-size使用了te
-
谷歌开源新字体 Roboto-serif ,Android 系统字体的变种
2月16日,谷歌推出了一款新的开源字体Roboto-serif(机器衬线),该字体旨在让任何格式的阅读(数字格式、印刷格式)都更加舒适,且专注于在不同尺寸的设备上保持相同的显示效果,属于谷歌Robotosuperfamily字体家族的一员。谷歌在2011年推出Roboto字体作为Android新的系
-
学会Python开发的第一步:写一个桌面小程序
前言嗨喽,大家好呀~这里是爱看美女的茜茜呐又到了学Python时刻~当使用桌面应用程序的时候,有没有那么一瞬间,想学习一下桌面应用程序开发?建议此次课程大家稍作了解不要浪费太多时间,因为没有哪家公司会招聘以为Python程序员开发桌面程序吧?开发环境:Python3.6Python是一种代表简单主义
-
现代CSS样式重置优秀实践!
大家好,我是CUGGZ。当开始一个新的前端项目时,首要任务就是重置CSS中的一些默认样式。下面就来看看在现代CSS中如何进行样式重置。本文将深入研究每条规则,以了解它的作用和使用它的原因!下面是自定义的CSS重置代码:复制/*1.使用更直观的box-sizing模型*/*,*::before,*::
-
优化 CSS 代码的12个小技巧
大家好,我是CUGGZ。今天来分享12个优化 CSS代码小技巧!1、避免高消耗属性分析表明,一些CSS属性的渲染速度比其他属性慢,因此应该谨慎使用。包括以下属性:box-shadowborder-radiusposition:fixedtransform:nth-childfilter上
-
一文读懂 CSS 单位
大家好,我是CUGGZ。说起CSS单位,我们最常用的可能就是像素单位(px),它是一个绝对单位,也就是说一个10px的文字,放在哪里都是一样大的。单位可以影响颜色、距离、尺寸等一系列的属性。CSS中单位的形式有很多种,下面就来学习一下CSS中单位!1、相对单位相对单位就是相对于另一个长度的长度。CS
-
70行代码撸一个桌面自动翻译神器!
基本思路:基于PySimpleGUI开发桌面GUI→获取键盘输入→接入谷歌翻译API→爬虫获取翻译结果(其中涉及到正则表达式匹配翻译结果)→输出翻译结果→翻译完成。PySimpleGUI是什么?创建图形用户界面(GUI)可能很困难,有许多不同的PythonGUI工具包可供选择。最常提到的前三名是Tk
-
如何用享元模式优化系统内存?
哈喽,大家好,我是指北君。相信大家日常开发过程中,一个优秀的程序猿写出的代码一定要节省空间的,比如节省内存,节省磁盘等等。那么如何通过设计模式来节省内存呢?1.什么是享元模式?Usesharingtosupportlargenumbersoffine-grainedobjectsefficientl
-
Spring依赖注入和控制反转
学习依赖注入和控制反转的概念,然后借助代码示例了解Spring框架如何支持它们。控制反转在我们开始做任何事情之前,让我们先了解一下什么是控制反转。控制反转是面向对象编程中使用的术语,通过该术语,对象或对象集的控制权被赋予框架或由框架提供的容器。虽然上面的图片是幽默的,但它描述了什么是控制反转。如果我
-
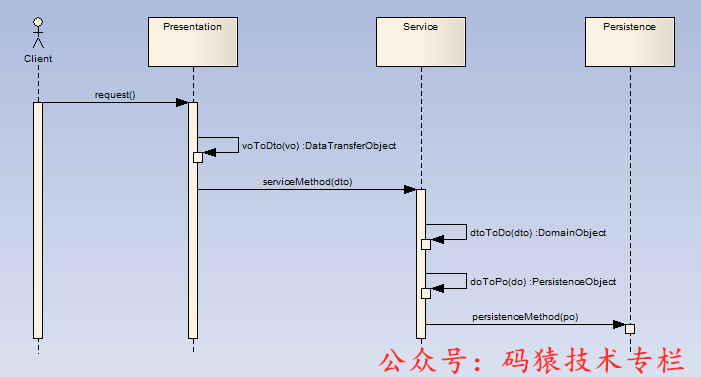
在 Spring MVC 中处理域对象
我最近对一个代码库如何在其所有域实体中具有公共默认构造函数(即零参数构造函数)以及所有字段具有getter和setter感到惊讶。随着我深入挖掘,我发现域实体之所以如此,很大程度上是因为团队认为它是web/MVC框架所需要的。我认为这将是一个澄清一些误解的好机会。具体来说,我们将研究以下案例:生成的
-
Spring Boot 执行器教程
朋友们好,在本教程中,我们将了解Spring执行器及其对我们的帮助。1.什么是弹簧执行器?2.Maven项目或Gradle项目如何添加Springactuator?3、创建一个SpringBoot项目,依赖SpringActuator。4.使用SpringActuatorEndpoints监控应用程
-
教你如何在 Spring BOOT 中处理配置
大约8年后,我目前正在重新使用Java+Spring进行编码。在过去的8年中,我花在编码上的时间显着增加,因为我现在担任的领导角色让我远离了编写代码。话虽如此,我需要了解一定程度的编码,尤其是在Java世界中,因为这是我的大部分项目都使用的语言,除非我熟悉编码,否则我无法有效地帮助我的团队。自从我停
-
CSS 代码优化的12个小技巧
今天来分享一些有助于提高性能的CSS代码优化小技巧!1.避免高消耗属性分析表明,一些CSS属性的渲染速度比其他属性慢,因此应该谨慎使用。包括以下属性:box-shadowborder-radiusposition:fixedtransform:nth-childfilter上述属性都是对性能要求比较
-
这里有一些CSS中文排版技巧,值得收藏!
在CSS网页布局中,排版是一个麻烦的问题。作为一个优秀的网页设计师和Web前端开发人员,掌握一些简单的中文排版技巧是不可或缺的。所以今天小编特意整理了一些简单实用的技巧,希望对大家有所帮助。文字排版字体我们可以使用css样式为网页中的文字设置字体、字号、颜色等样式属性。复制body{fo
-
「后篇」JavaScript如何获取一个元素的样式信息
上一篇讲了两种获取样式的方式。1.通过直接访问style对象2.通过方法getAttribute这两种方法都没法获取用户代理或者样式表设置的样式值。今天我来讲一种跨浏览器的方式来获取所有的与DOM相关的样式值。一.跨浏览器方法 currentStyle对象是一个特定于IE的对象。它包含了一