-
Typescript 回调函数、事件侦听的类型定义与注释--拾人牙慧
实际项目中会运到的Typescript回调函数、事件侦听的类型定义,如果刚碰到会一脸蒙真的,我就是这是第一次我自己对Typescript记录学习,所以得先说一下我与Typescript的孽缘记得最早是在2014年遇上Typescript当时是完全看不上这东西的,甚至带着鄙视的心态,到不是因为它比原生
-
事件委托原理及应用(必学知识点总结)
目录事件委托与事件对象事件冒泡与事件捕获添加事件处理的方法DOM2Events事件流事件对象常用属性和方法事件委托的应用(实现hover悬停变色效果)事件委托与事件对象事件冒泡与事件捕获事件流:用于描述页面接收事件的顺序。以下是事件流的两种不同方案:事件冒泡:事件由最具体的元素逐级向上传递到最不具体
-
【前端调试】- 断点调试的正确打开方式
目录1.条件断点2.LogPoint3.异常断点4.DOM断点5.EventListener断点6.url请求断点总结 正文我们有时候会不知道断点打在什么地方,比如想知道dom什么时候被修改的,网络请求在哪里,什么情况才断点。类似情况有很多,需要对应使用不同的打断点方式才可以提高效率,本文
-
事件流
事件流概述:事件流指代的是事件的执行流程,多个盒子嵌套相同事件,这个时候你触发一个盒子的事件,并不会只执行一个盒子的事件的处理函数,而是全部执行。事件流的俩种模式冒泡模式(浏览器采用的)冒泡模式指代的是事件从里到外逐个执行阻止事件冒泡e.stopPropagation()函数(*)(stop)e.s
-
【微信小程序】事件传参与数据同步
✅作者简介:CSDN内容合伙人、阿里云专家博主、51CTO专家博主🏆📃个人主页:hacker707的csdn博客🔥系列专栏:微信小程序🥇💬个人格言:不断的翻越一座又一座的高山,那样的人生才是我想要的。这一马平川,一眼见底的活,我不想要,我的人生,我自己书写,余生很长,请多关照,我的人生,敬
-
扒去Spring事件监听机制的外衣,竟然是观察者模式
前言Spring中提供了一套默认的事件监听机制,在容器初始化时便使用了这套机制。同时,Spring也提供了事件监听机制的接口扩展能力,开发者基于此可快速实现自定义的事件监听功能。Spring的事件监听机制是在JDK事件监听的基础上进行的扩展,也是在典型观察者模式上的进一步抽象和改进。所以,结合Spr
-
事件循环机制:JavaScript被设计为单线程,那如何做到异步的呢?
JavaScript是单线程的语言,单线程是指所有的程序路径按照一定的顺序执行,只有前面的程序执行了,后面的程序才会执行。也就是说在同一时间,JavaScript只能做一件事情,为了协调浏览器产生的各种事件、网络处理、前端渲染等行为,js的事件循环机制,即EventLoop应运而生。JavaScri
-
那些关于DOM的常见Hook封装,你知道几个?
本文目标主要有以下几点:加深对Reacthooks的理解。学习如何抽象自定义hooks。构建属于自己的Reacthooks工具库。培养阅读学习源码的习惯,工具库是一个对源码阅读不错的选择。useEventListener优雅的使用addEventListener。我们先来看看addEventList
-
这次彻底了解JavaScript执行机制
无论你是JavaScript新手还是老手,无论你是在面试工作,还是只是做常规的开发工作,通常会发现给定几行代码,你需要知道要输出什么以及以什么顺序输出.由于JavaScript是一种单线程语言,我们可以得出以下结论:复制leta='1';console.log(a);letb='2';console
-
再也不怕面试官问我防抖与节流了
最近去面试,又遇到面试官问我防抖与节流了,而明明前几天就看过手写代码,却写不出来。有时候我在想,是不是自己太笨了。回归正题防抖先不说概念,按自己的理解,在单反里,有防抖机制。因为人在拿着单反的时候会手抖(单反重),按下快门的瞬间,照片会糊,所以有防抖机制,以防止新手把照片拍糊。单反中的防抖是防止抖动
-
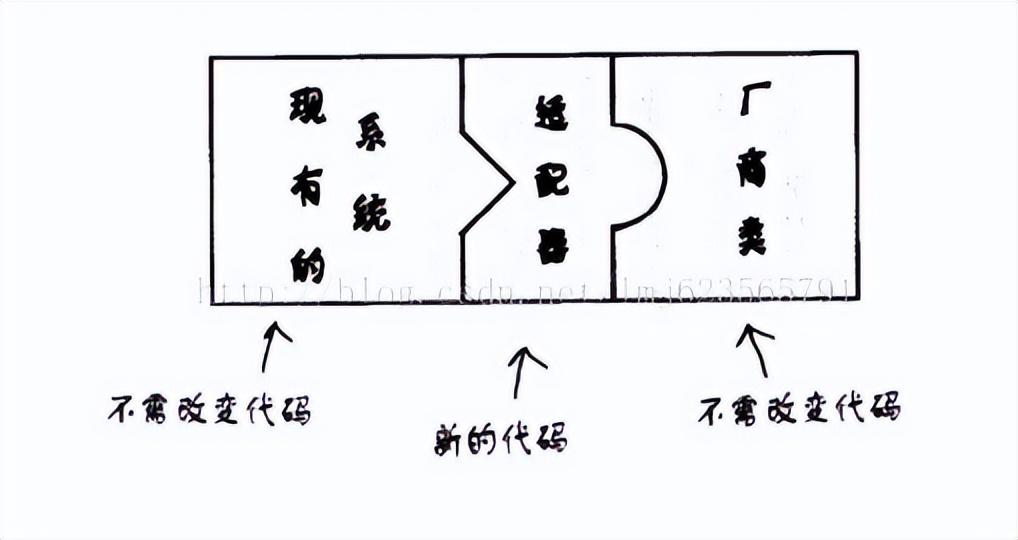
NBF事件中心架构设计与实现
作者| 林晖一、业务背景电商平台供应链的业务场景非常复杂,技术中台需要支持非常复杂且不断变化的业务需求,构建了数量繁多且紧密耦合的业务链路,为技术架构的维护带来了压力。1. 问题描述上图是一个典型的业务架构,A域是上游域,B域和C域是下游域。A域在收到外部调用请求时,首先同步调用
-
如何解决在线观众参与的实时挑战?
译者|李睿审校|梁策孙淑娟什么是观众参与?在线观众参与的一个简单示例是:带有主持人的直播和供观众成员实时互动的聊天系统。其他观众参与解决方案包括观影派对、投票、测验和排行榜等活动,涵盖在线聊天或提问回答等功能,供参与者在分享体验的同时进行交流。1.设备和用户在场了解观众参与的一个方面是能够知道谁在参
-
60行代码实现React的事件系统
大家好,我卡颂。由于如下原因,React的事件系统代码量很大:需要抹平不同浏览器的差异与内部的「优先级机制」绑定需要考虑所有浏览器事件但如果抽丝剥茧会发现,事件系统的核心只有两个模块:SyntheticEvent(合成事件)模拟实现的事件传播机制本文会用60行代码实现这两个模块,让你快速了解Reac
-
Sentry 开发者贡献指南 - SDK 开发(客户端报告)
Clientreports是一种协议特性,允许客户端向Sentry发送关于自己的状态报告。它们目前主要用于为从未发送的事件发出结果。基本操作Client报告作为envelope项发送给Sentry,通常是作为单独的envelope或已安排的envelope之一。它们不应该被发送得太频繁,但也不能太少
-
JavaScript内部原理:浏览器的内幕
简介Javascript是一种奇怪语言,有些人喜欢它,有些人讨厌它。它有许多独特的机制,这些机制在其他流行语言中不存在,也没有对应的机制,还有突出明显的就是代码的执行顺序。了解浏览器环境,它的组成以及它的工作原理会让我们在编写JS时更加自信,并为可能发生的潜在问题做好了充分的准备。在这篇文章中,我们
-
前端JS面试中经常会被问到的几个问题
本文不是讨论新的JavaScript库、常见的开发实践或任何新的ES6函数,只是聊聊在面试中出现频率比较高的的几道面试题。 问题1、事件的节流(throttle)与防抖(debounce)有些浏览器事件可以在短时间内快速触发多次,比如调整窗口
-
一文看懂浏览器事件循环
实际上浏览器的事件循环标准是由HTML标准规定的,具体来说就是由whatwg规定的,具体内容可以参考event-loopsinbrowser。而NodeJS中事件循环其实也略有不同,具体可以参考event-loopsinnodejs我们在讲解事件模型的时候,多次提到了事件循环。事件指的是
-
Node.js多线程完全指南
很多人都想知道单线程的Node.js怎么能与多线程后端竞争。考虑到其所谓的单线程特性,许多大公司选择Node作为其后端似乎违反直觉。要想知道原因,必须理解其单线程的真正含义。JavaScript的设计非常适合在网上做比较简单的事情,比如验证表单,或者说创建彩虹色的鼠标轨迹。在2009年,Node.j
-
快应用的事件监听机制和组件间通信
说起事件,做前端开发的朋友一定不会陌生。事件,即网页上的一系列行为,可以是浏览器行为,如页面完成了加载,页面关闭;或是用户操作行为,如用户输入操作,用户点击按钮等,这些行为会被JavaScript监测到,并执行相应的逻辑代码。可以说,前端的交互行为与事件机制息息相关,对于前端开发者而言,掌握好事件机
-
JavaScript任务表的15种实用功能
【51CTO.com快译】如今,JavaScript任务表(schedulers)已能够为开发者们提供几十种实用的功能。而且,其中一些功能已经成为了大家在开发基于Web的任务应用时,所不可缺少的组成部分。例如,我们很难想象一个无法在按天、按周、按月和按年的视图间进行切换的任务应用会是什么样子。当然,