欢迎小伙伴的点评✨✨,相互学习🚀🚀🚀
博主🧑🧑 本着开源的精神交流Qt开发的经验、将持续更新续章,为社区贡献博主自身的开源精神👩🚀
文章目录
- 前言
- 一、图示实例
- 二、列表常用成员解析
- 三、代码实例解析
- UI设计如下
- mainwindow.h
- main.cpp
- mainwindow.cpp
- 四、 总结
前言
本节将会给大家带来QT表格的简单实例
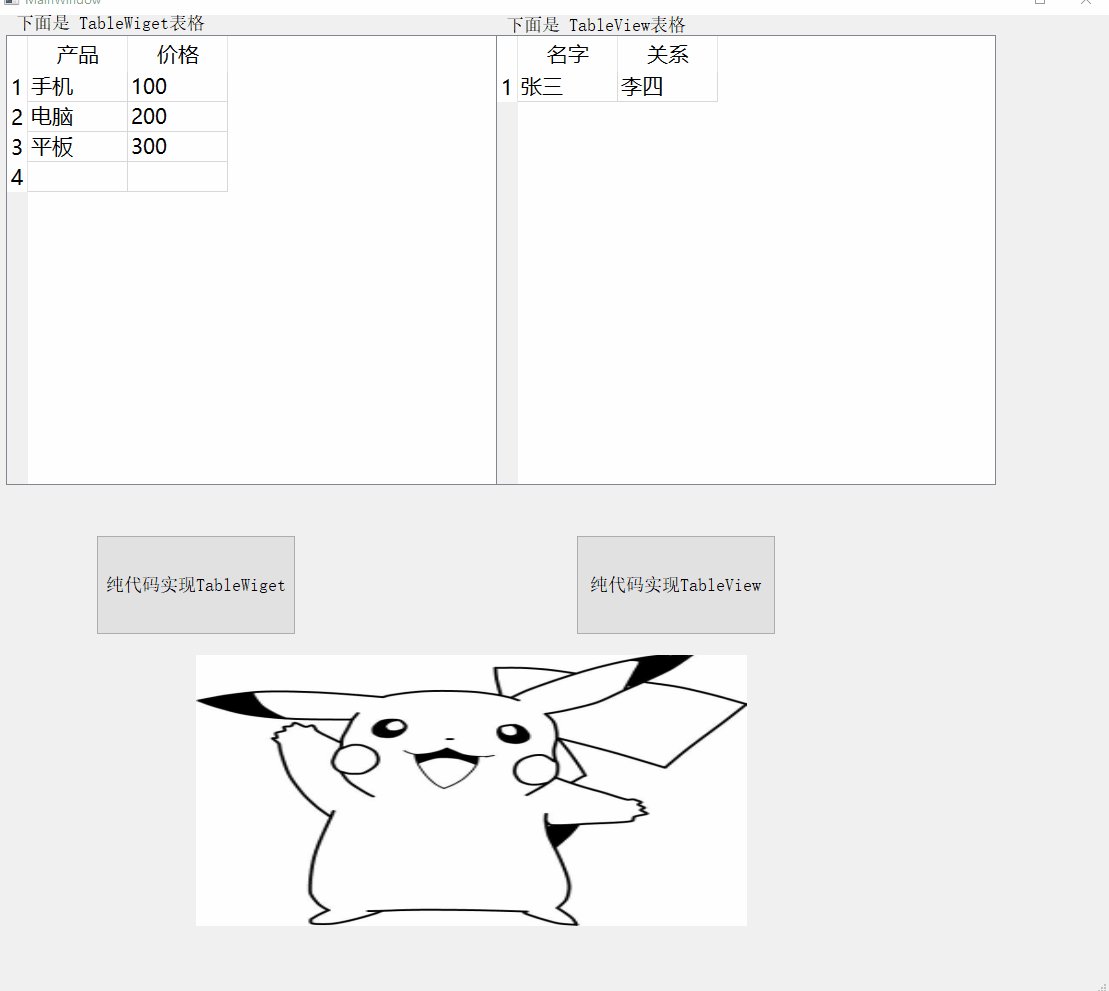
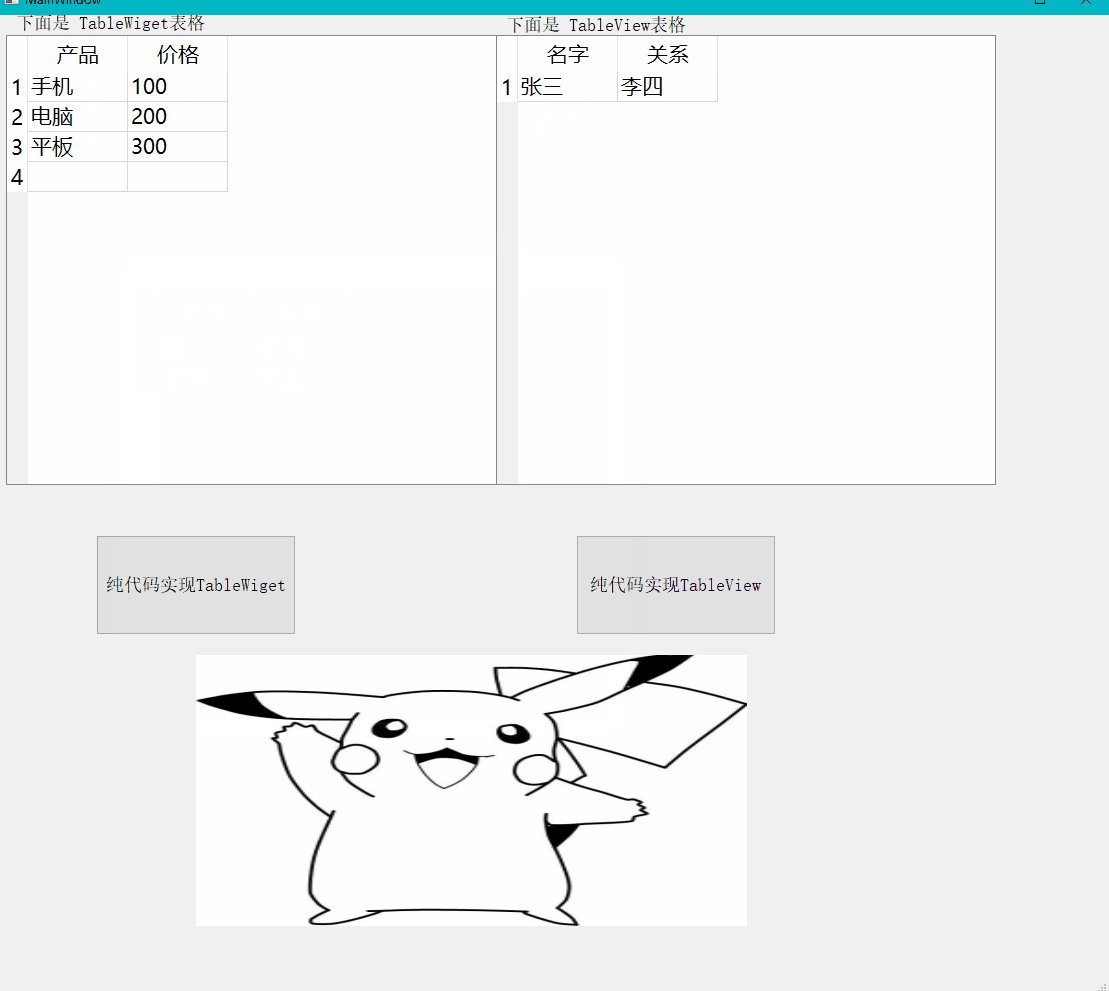
一、图示实例

二、列表常用成员解析
1、设置行列
setRowCount(int rows) 设置行数
setColumnCount(int columns) 设置列数
setRowHeight(int row, int height) 设置指定行高
setColumnWidth(int column, int width) 设置指定列宽
2、设置表头
setHorizontalHeaderLabels(const QStringList &labels) 设置表格水平表头
setVerticalHeaderLabels(const QStringList &labels) 设置表格竖直表头
setStretchLastSection(bool stretch) 最后一列填满空间
setSectionResizeMode(ResizeMode mode) 设置大小模式
3、设置属性
setEditTriggers(EditTriggers triggers) 编辑设置
setSelectionBehavior(枚举) 选中行为
setSecetionMode(枚举) 选中模式
setFrameShape(Shape) 设置边框
setShowGrid(bool show) 是否显示网格
QAbstractItemView::NoEditTriggers 不可编辑
QAbstractItemView::DoubleClicked 双击开始编辑
QAbstractItemView::AnyKeyPressed 点击任意键开始编辑
QAbstractItemView::SelectItems 选择单元格
QAbstractItemView::SelectRows 选择整行
QAbstractItemView::SelectColumns 选择整列
QAbstractItemView::NoSelection 不可选中
QAbstractItemView::SingleSelection 选中单个项目
QFrame::NoFrame 无边框
QFrame::Box 设置外边框
QFrame::HLine 设置无边框水平线
QFrame::VLine 设置无边框垂直线
4、常用信号函数
cellClicked(int row,int column) 单元格(row,columun)被点击时触发信号,
cellDoubleClicked(int row,int column) 单元格(row,columun)被双击时触发信号
cellEntered(int row,int column) 单元格(row,columun)被按下时触发信号
cellChanged(int row, int column) 单元格(row,columun)数据改变时触发信号
itemClicked(QTableWidgetItem *item) 单元格item被点击时触发信号
itemDoubleClicked(QTableWidgetItem *item) 单元格item被双击时触发信号
itemEntered(QTableWidgetItem *item) 单元格item被按下时触发信号
itemChanged(QTableWidgetItem *item) 单元格item数据改变时触发信号
5、常用槽函数
clear() 删除表格所有内容,包括表头
clearContents() 删除单元格所有内容,保留表头
insertColumn(int column) 在表格第 column 列的位置插入一个空列
insertRow(int row) 在表格第 row 行的位置插入一个空行
removeColumn(int column) 删除表格的第 column 列,包括该列所有单元格
removeRow(int row) 删除表格的第 row 行,包括该行所有单元格
三、代码实例解析
UI设计如下

mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
bool Data;
private slots:
void on_pushButton_clicked(); //纯代码实现TableWiget
void on_pushButton_2_clicked(); //纯代码实现TableView
void showData(); //定时刷新数据
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
main.cpp
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QTableWidget>
#include <QTableWidgetItem>
#include <QStandardItemModel>
#include <QTableView>
#include <QTimer>
#include <QPixmap>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QPixmap picPixmap; //QPixmap主要是用于绘图,针对屏幕显示而最佳化设计
picPixmap.load("pika.jpg"); //插入图片
QPixmap TempPixmap = picPixmap.scaled(ui->label_3->width(), ui->label_3->height(),Qt::KeepAspectRatio, Qt::SmoothTransformation);
ui->label_3->setScaledContents(true); //设置和Qlanel的大小保存一致
ui->label_3->setPixmap(TempPixmap); //输出到Qlabel
Data = false; //用于控制数据刷新
QTimer *timer=new QTimer (this); //新建一个定时器对象
connect (timer,SIGNAL(timeout()), this, SLOT(showData ())); //连接定时器的 timeout()信号与显示时间的槽函数 showData() 。
timer->start (500); //以 1000 毫秒 (ms) 为周期启动定时器。
}
MainWindow::~MainWindow()
{
delete ui;
}
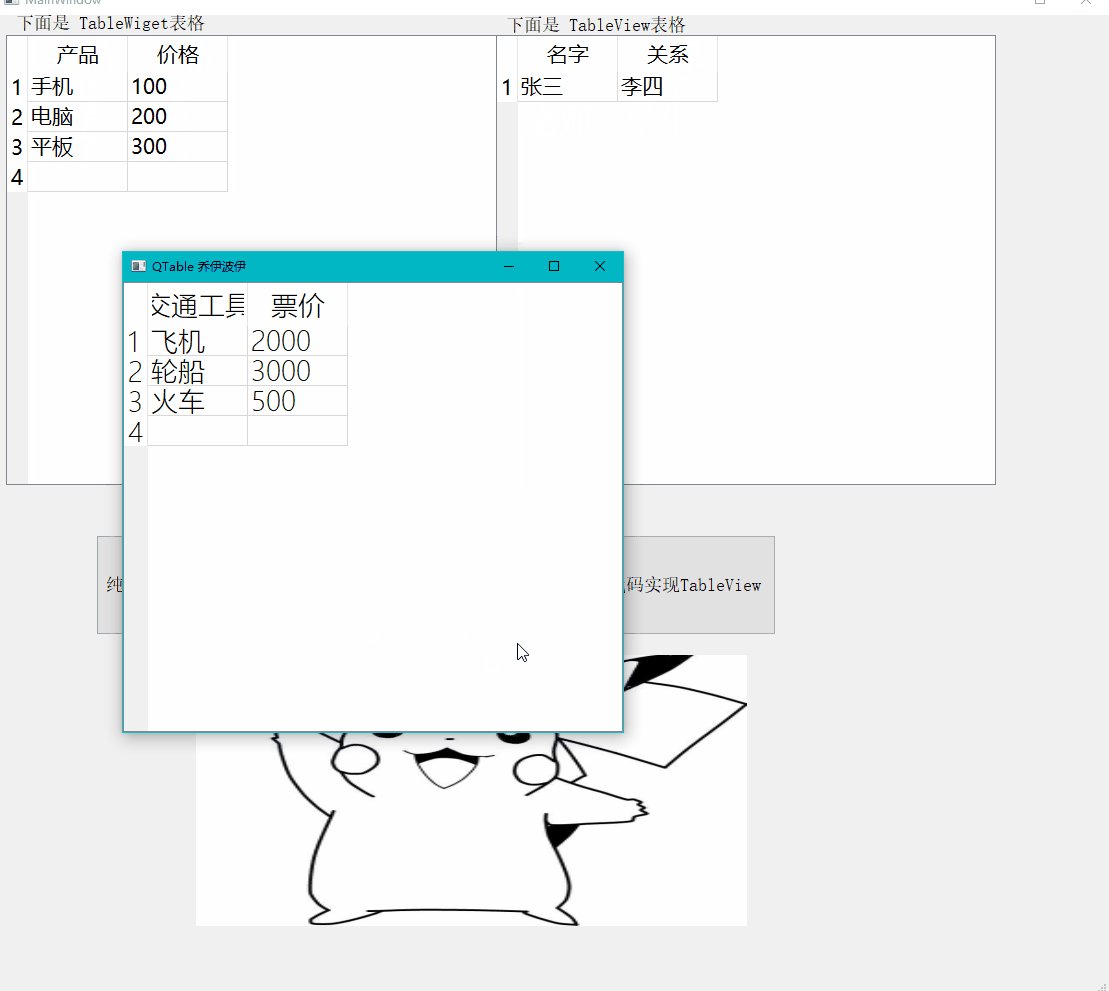
//纯代码实现TableWiget
void MainWindow::on_pushButton_clicked()
{
/*************使用纯代码实现表tableWidget*************/
QTableWidget *tableWidget = new QTableWidget(4,2); // 新构造了一个QTableWidget的对象,并且设置为4行,2列
// 也可用下面的方法构造QTableWidget对象
// QTableWidget *tableWidget = new QTableWidget;
// tableWidget->setRowCount(4); //设置行数为4
// tableWidget->setColumnCount(3); //设置列数为3
tableWidget->setWindowTitle("QTable 乔伊波伊");
tableWidget->resize(500, 450); //设置表格
QStringList header;
header<<"交通工具"<<"票价";
tableWidget->setHorizontalHeaderLabels(header);
tableWidget->setItem(0,0,new QTableWidgetItem("飞机"));
tableWidget->setItem(1,0,new QTableWidgetItem("轮船"));
tableWidget->setItem(2,0,new QTableWidgetItem("火车"));
tableWidget->setItem(0,1,new QTableWidgetItem("2000"));
tableWidget->setItem(1,1,new QTableWidgetItem("3000"));
tableWidget->setItem(2,1,new QTableWidgetItem("500"));
tableWidget->setFont(QFont("Microsoft YaHei UI Light",20));
tableWidget->show();
}
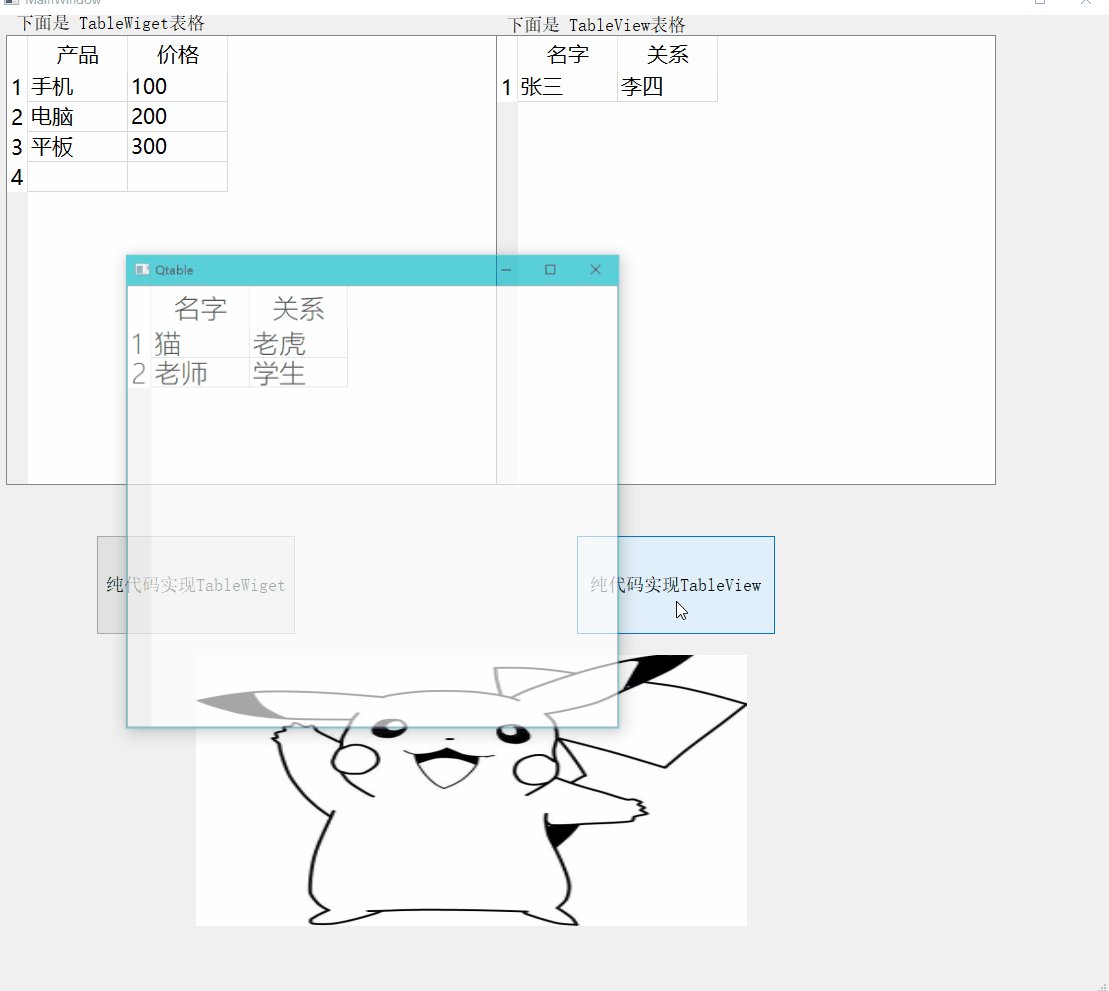
//纯代码实现TableView
void MainWindow::on_pushButton_2_clicked()
{
/*************使用纯代码实现表tableView*************/
QTableView *widget=new QTableView();
QStandardItemModel* model = new QStandardItemModel(this);
model->setHorizontalHeaderItem(0,new QStandardItem("名字"));
model->setHorizontalHeaderItem(1,new QStandardItem("关系"));
model->setItem(0, 0, new QStandardItem("猫"));
model->setItem(0, 1, new QStandardItem("老虎"));
model->setItem(1, 0, new QStandardItem("老师"));
model->setItem(1, 1, new QStandardItem("学生"));
widget->setModel(model);
widget->resize(500, 450); //设置表格高,宽
widget->setFont(QFont("Microsoft YaHei UI Light",20));
widget->show();
}
void MainWindow::showData()
{
if(Data)
{
/*******************使用UI控件TableWidget****************************/
ui->tableWidget->setWindowTitle("QTable 乔伊波伊");
ui->tableWidget->setRowCount(4); //行数为4
ui->tableWidget->setColumnCount(2); //列数为2
ui->tableWidget->resize(500, 450); //设置表格500表示高,450表示宽
QStringList header;
header<<"产品"<<"价格";
ui->tableWidget->setHorizontalHeaderLabels(header);
ui->tableWidget->setHorizontalHeaderLabels(header);
ui->tableWidget->setItem(0,0,new QTableWidgetItem("手机"));
ui->tableWidget->setItem(1,0,new QTableWidgetItem("电脑"));
ui->tableWidget->setItem(2,0,new QTableWidgetItem("平板"));
ui->tableWidget->setItem(0,1,new QTableWidgetItem("100"));
ui->tableWidget->setItem(1,1,new QTableWidgetItem("200"));
ui->tableWidget->setItem(2,1,new QTableWidgetItem("300"));
ui->tableWidget->setFont(QFont("Microsoft YaHei",16)); //设置字体,和大小
ui->tableWidget->show();
/*******************使用UI控件TableView****************************/
//QTableView *widget=new QTableView();
QStandardItemModel* model = new QStandardItemModel(this);
model->setHorizontalHeaderItem(0,new QStandardItem("名字"));
model->setHorizontalHeaderItem(1,new QStandardItem("关系"));
model->setItem(0, 0, new QStandardItem("张三"));
model->setItem(0, 1, new QStandardItem("李四"));
ui->tableView->setFont(QFont("Microsoft YaHei",16));
ui->tableView->resize(500, 450); //设置表格高,宽
ui->tableView->setModel(model);
ui->tableView->show();
Data = false;
}else
{
/*******************使用UI控件TableWidget****************************/
ui->tableWidget->setWindowTitle("QTable 乔伊波伊");
ui->tableWidget->setRowCount(4); //行数为4
ui->tableWidget->setColumnCount(2); //列数为2
ui->tableWidget->resize(500, 450); //设置表格
QStringList header;
header<<"产品"<<"价格";
ui->tableWidget->setHorizontalHeaderLabels(header);
ui->tableWidget->setHorizontalHeaderLabels(header);
ui->tableWidget->setItem(0,0,new QTableWidgetItem("外套"));
ui->tableWidget->setItem(1,0,new QTableWidgetItem("裤子"));
ui->tableWidget->setItem(2,0,new QTableWidgetItem("鞋子"));
ui->tableWidget->setItem(0,1,new QTableWidgetItem("400"));
ui->tableWidget->setItem(1,1,new QTableWidgetItem("500"));
ui->tableWidget->setItem(2,1,new QTableWidgetItem("600"));
ui->tableWidget->setFont(QFont("宋体",25));
ui->tableWidget->show();
/*******************使用UI控件TableView****************************/
//QTableView *widget=new QTableView();
QStandardItemModel* model = new QStandardItemModel(this);
model->setHorizontalHeaderItem(0,new QStandardItem("名字"));
model->setHorizontalHeaderItem(1,new QStandardItem("关系"));
model->setItem(0, 0, new QStandardItem("王二"));
model->setItem(0, 1, new QStandardItem("麻子"));
model->setItem(1, 0, new QStandardItem("老师"));
model->setItem(1, 1, new QStandardItem("学生"));
ui->tableView->setModel(model);
ui->tableView->resize(500, 450); //设置表格高,宽
ui->tableView->setFont(QFont("宋体",25));
ui->tableView->show();
Data = true;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
四、 总结
QT表格控件在处理数据方向上有着广泛的应用。