10 月份 GitHub 上最热门的JavaScript开源项目排行已经出炉啦,在本月的名单中,有开源书籍、有开源课程等,下面就是本月上榜的10个开源项目:
1. iptv
https://github.com/iptv-org/iptv
tar 8282

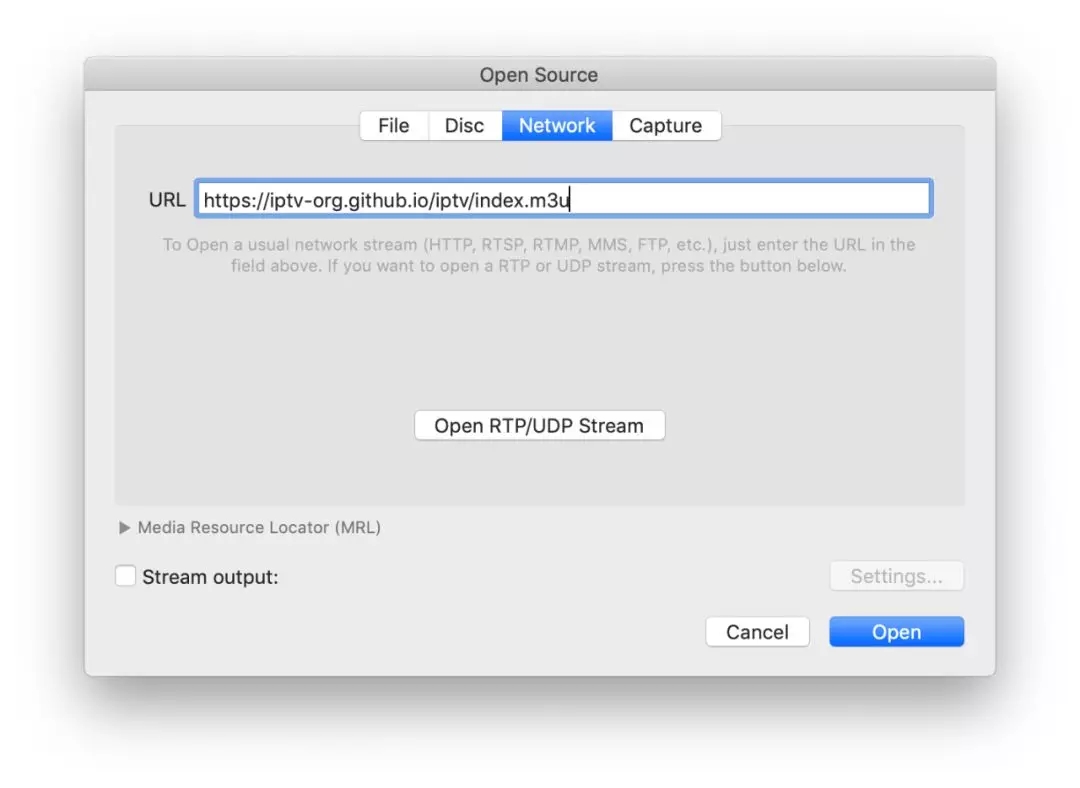
该项目收集了来自世界各地的 8000 多个公共 IPTV 频道。你需要将 https://iptv-org.github.io/iptv/index.m3u 这个链接粘贴到支持M3U播放列表的任何播放器。
2. gatsby
https://github.com/gatsbyjs/gatsby
Star 39651

Gatsby 可以使用 React.js 把纯文本转换到动态博客或者网站上。目标如下:
- 无需重载页面转换
- 热重载编辑
- 为构建静态网站创建 React.js 组件模型和生态系统
- 直观的基于目录的 URLs
- 支持 "Starters"
3. svelte
https://github.com/sveltejs/svelte
Star 25681
Svelte 是一个前端 UI 框架。具有以下特性:
- 解决网站的臃肿危机。Svelte 将你的模板变成快速、轻量级的 vanilla JavaScript。
- 简单易用。使用你掌握的语言,从可组合、易写的模块中构建应用。
- 快速而又坚固。编译时静态分析确保浏览器不再需要更多的工作。
4. luban-h5
https://github.com/ly525/luban-h5
Star 1334

鲁班H5是基于Vue2.0开发的,通过拖拽+配置的形式,生成页面的工具。
5. vue
https://github.com/vuejs/vue
Star 151313
Vue.js 是构建 Web 界面的 JavaScript 库,提供数据驱动的组件,还有简单灵活的 API,使得 MVVM 更简单。主要特性:
- 可扩展的数据绑定
- 将普通的 JS 对象作为 model
- 简洁明了的 API
- 组件化 UI 构建
- 配合别的库使用
6. 30-seconds-of-code
https://github.com/30-seconds/30-seconds-of-code
Star 50955
这个项目里精心收集了大量有用的JavaScript代码片段文章,让你能够在极短的时间内可以理解使用它们,分为日期、节点、功能模块等部分,你可以直接将文件的这些代码直接导入到你的的文本编辑器(VSCode,Atom,Sublime)
7. react-vis
https://github.com/uber/react-vis
Star 6426

react-vis是Uber公司开源的数据可视化库,能够制作折线图、饼状图等常用图表。它有以下三个优点:
- 简单
- 灵活
- 整合了React
8. bustag
https://github.com/gxtrobot/bustag
Star 2639
Bustag 是一个基于我开发的 Python 异步爬虫框架开发aspider的自动车牌推荐系统,系统原理为定时爬取最新车牌信息,然后可以对车牌进行打标(标示是否喜欢),打标车牌到一定数量可以进行训练并生成模型,以后就可以基于此模型自动对下载的车牌进行预测是否喜欢, 可以过滤掉大量不喜欢的车牌,节约时间
9. mermaid
https://github.com/mermaid-js/mermaid
Star 25887
Mermaid是一个用于画流程图、状态图、时序图、甘特图的库,使用JS进行本地渲染,广泛集成于许多Markdown编辑器中。
10. puppeteer
https://github.com/GoogleChrome/puppeteer
Star 55431
Puppeteer是一个控制headless Chrome的Node.js API 。它是一个Node.js库,通过DevTools协议提供了一个高级的API来控制headless Chrome。它还可以配置为使用完整的(非 headless)Chrome。
Puppeteer基本功能有:
- 生成屏幕截图和PDF页面。
- 检索SPA并生成预渲染内容(即“SSR”)。
- 自动提交表单,UI测试,键盘输入等
- 创建一个最新的自动测试环境。使用最新的JavaScript和浏览器功能,在最新版本Chrome中直接运行测试。
11. three.js
https://github.com/mrdoob/three.js
Star 55980
Three.js是当下最流行的网页3D渲染JS引擎,其主要是对WebGL编程以面向对象方式进行的封装。
12. Web
https://github.com/qianguyihao/Web
Star 8420
这本书涵盖前端入门和进阶学习笔记,超详细的Web前端学习图文教程。从零开始学前端,做一名精致的前端工程师。