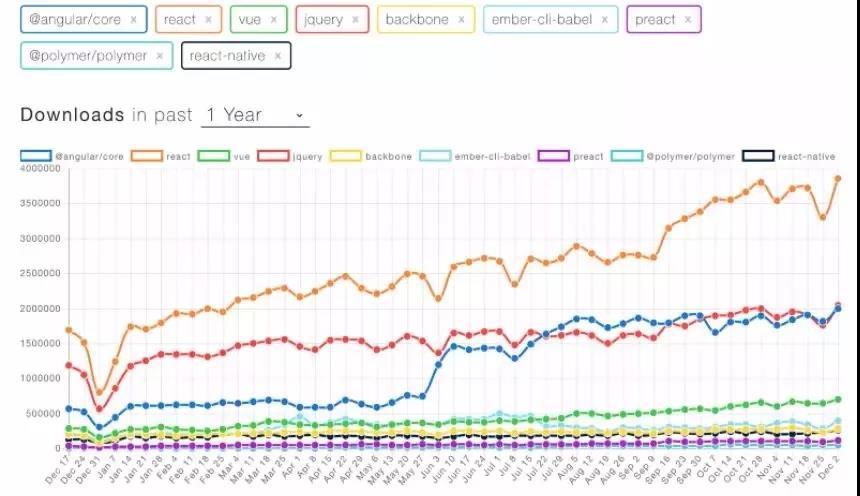
今年初,JavaScript Report 发布了前端框架近一年的走势图。在众多的前端框架中,React 仍然牢牢占据着使用率***的位置,假如你是一位前端开发者,React ,Vue ,Angular 三大框架,你肯定是要至少精通其中一种的。

最近,猿妹在GitHub上找到一个有关React的面试题大全,304道全部和前端/React有关,涵盖React核心、React Router 、React-Intl等

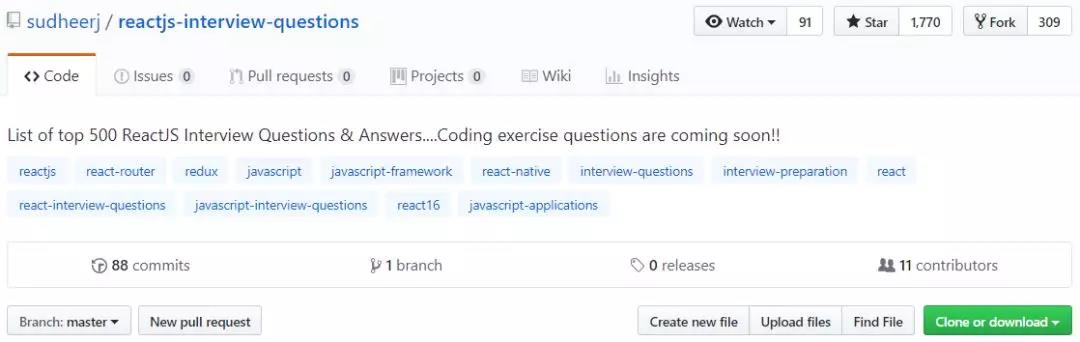
目前,reactjs-interview-questions在GitHub上已经获得 1770 个Star,309个Fork(GitHub地址:https://github.com/sudheerj/reactjs-interview-questions)
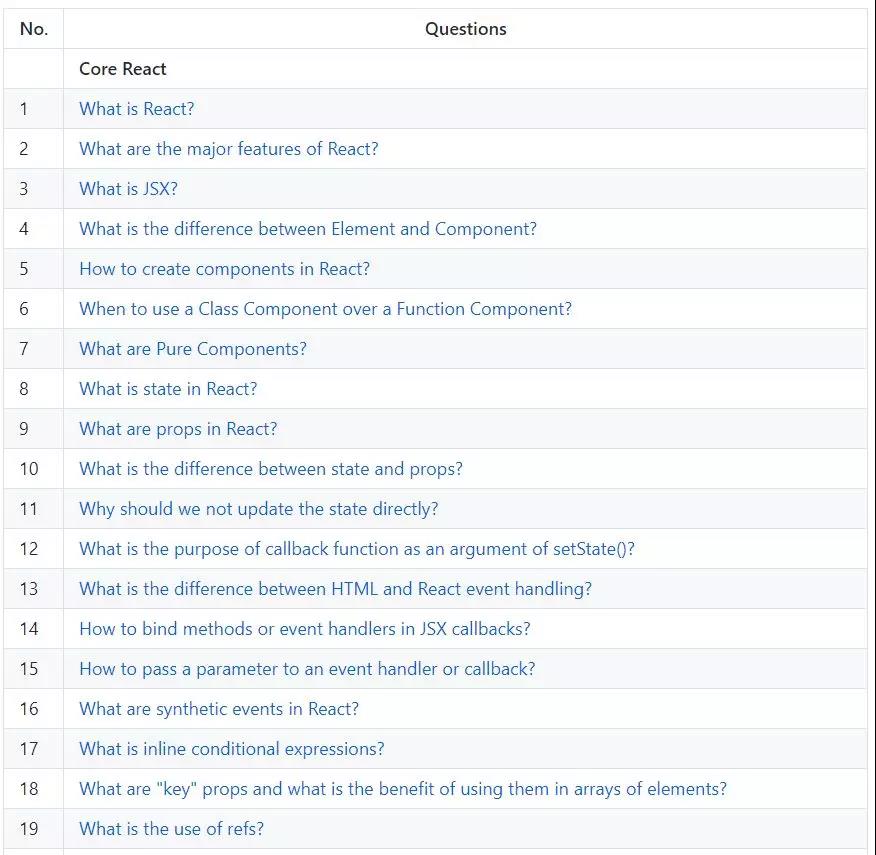
具体问题截图如下:

有的小伙伴看到这密密麻麻的英文,估计就头疼了,不过还好,这个项目已经有开发者把它翻译成中文版——reactjs-interview-questions
目前也已经获得 978 个Star,110 个Fork(GitHub地址:https://github.com/semlinker/reactjs-interview-questions)
下面,我们可以一起看几个问题:
什么是 React?
React 是一个开源前端 JavaScript 库,用于构建用户界面,尤其是单页应用程序。它用于处理网页和移动应用程序的视图层。React 是由 Facebook 的软件工程师 Jordan Walke 创建的。在 2011 年 React 应用***被部署到 Facebook 的信息流中,之后于 2012 年被应用到 Instagram 上。
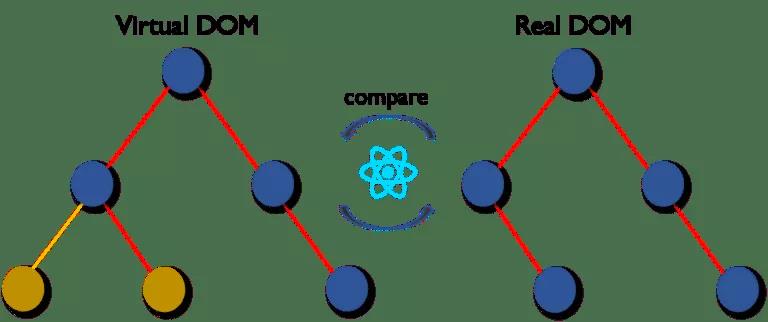
Virtual DOM 如何工作?
Virtual DOM 分为三个简单的步骤。每当任何底层数据发生更改时,整个 UI 都将以 Virtual DOM 的形式重新渲染。

然后计算先前 Virtual DOM 对象和新的 Virtual DOM 对象之间的差异。

一旦计算完成,真实的 DOM 将只更新实际更改的内容。