本文经AI新媒体量子位(公众号ID:QbitAI)授权转载,转载请联系出处。
和其他科技公司一样,GitHub最近也把发布会改成了线上,但这并不妨碍GitHub发布重磅产品。
今天,GitHub在巴黎举办的Satellite大会上一口气发布了3大产品。

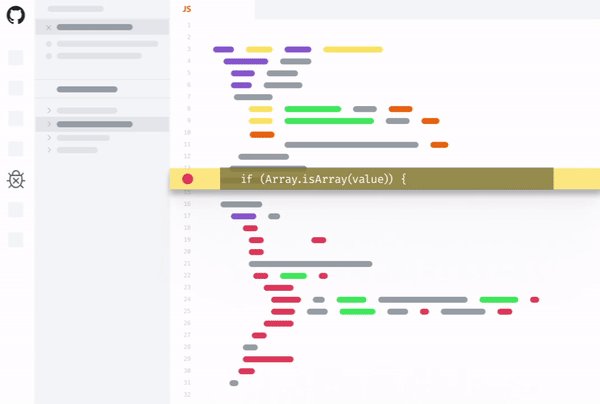
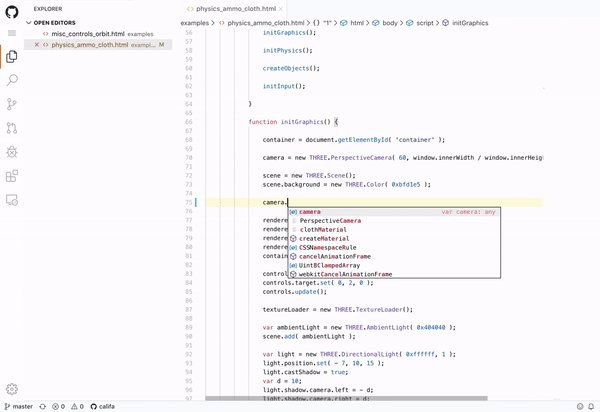
首先是云端IDE,名叫Codespace。它是在Azure上运行的基于浏览器的完整VS Code编辑器,可以像本地的IDE一样添加你喜爱的插件。
这也意味着,你今后甚至可以用手机、平板也可以开发程序了。

GitHub还想打造自己的Stack Overflow,在项目主页内集成讨论问题的论坛,不出站即可解决技术问题。
此外,GitHub推出了扫描代码漏洞的安全工具。
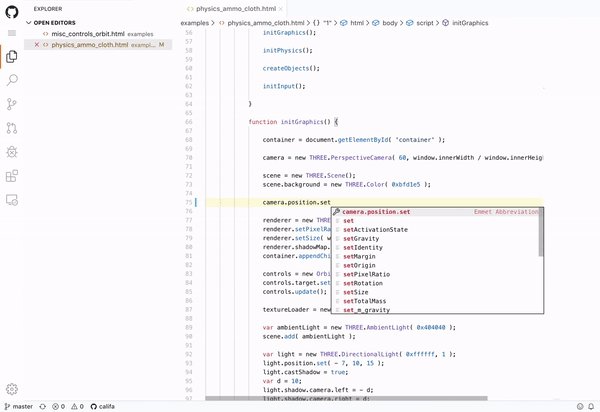
Codespace
之前开发软件,每个repo都有自己的配置开发环境的方式,在编写代码之前,可能需要几十个步骤,折腾几十分钟,才完成准备工作。
更有甚者,两个项目的开发环境相互冲突,让人头大。
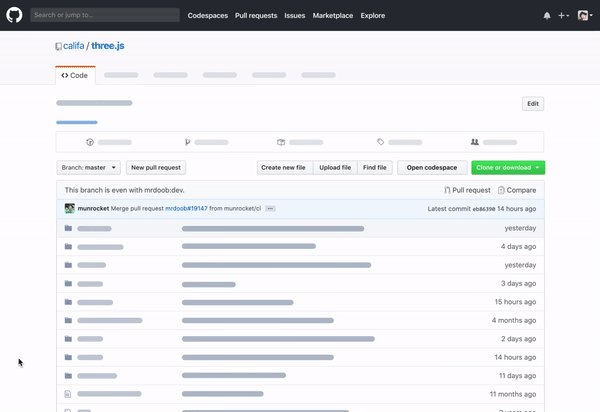
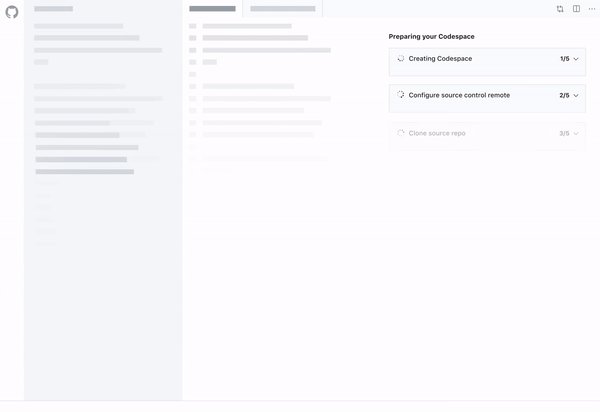
有了Codespace,就不必这么麻烦了。只需轻轻点击一下,几秒钟内云端自动给你配置好开发环境。

Codespace可以加载代码、依赖项、开发者工具、扩展插件和dotfiles,而且还能在环境之间进行简单切换。
值得一提的是,微软去年推出了Visual Studio Online,最近又将其更名为Visual Studio Codespaces。GitHub Codespace产品负责人在与网友的互动中表示,GitHub使用的是与Visual Studio相同的技术。

被微软收购后,GitHub已经不是第一次和微软进行技术整合了。
其他更新
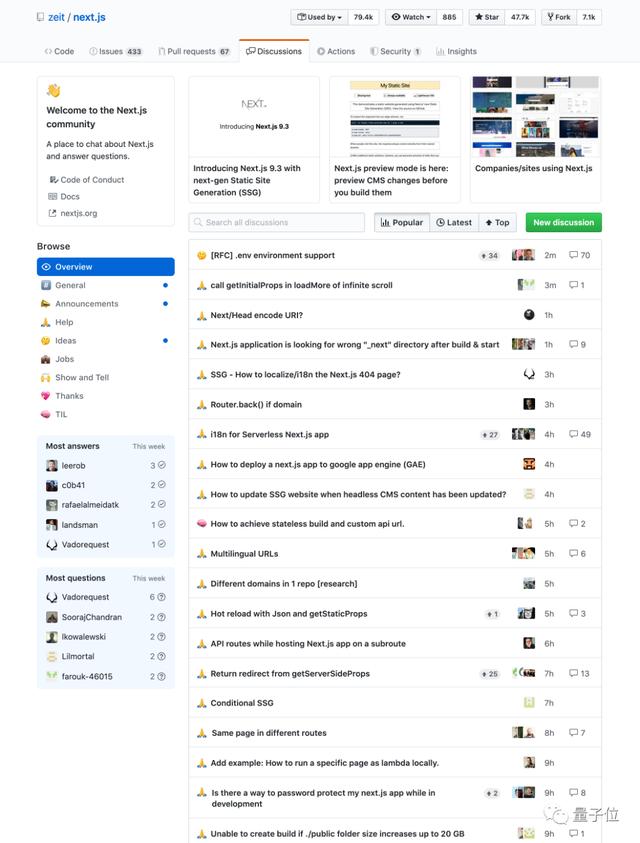
今天GitHub的另一项重要更新是Discussions。

之前程序员都是通过Stack Overflow等论坛来解决技术问题,而GitHub Discussions等于在每个项目内自建了一个论坛,集中解决与项目相关的问题。
用户的提问会被标记为“已回答”和“未回答”,这样用户不用离开项目页面,就能把自己的问题解决了,不用像以前那样开几十个Chrome标签页寻找答案。
最后,GitHub还宣布了两项新的Beta云安全功能,作为高级安全产品的一部分。
代码扫描是一个新的本地GitHub工具,可自动扫描每个git push的漏洞,并在拉取请求中显示结果,对开源项目免费。

该工具使用的是CodeQL的技术,这项技术来自于去年收购Semmle获得的高级语义分析引擎。
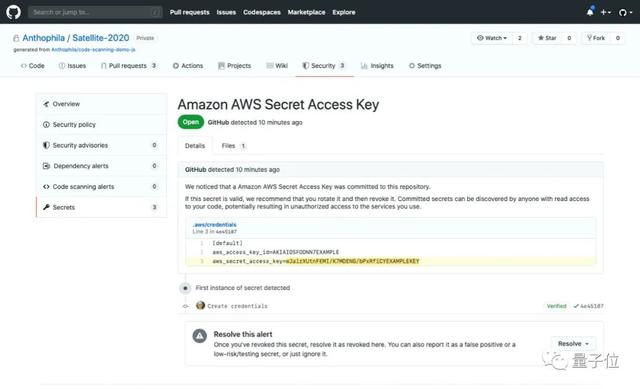
另一个是秘密扫描,它可以帮助公司识别代码中的加密内容,用于防止欺诈性使用提交证书。秘密扫描已可用于公共存储库,现在也可用于私有存储库。
如何试用
Codespace现在处于内测阶段,需要用户提交申请,加入Waitlist等待官方通知。

GitHub还承诺,Codespace在Beta测试阶段,所有功能全部免费。
今后完全开放后是否还免费呢?根据GitHub的说法,Codespaces中的代码编辑功能将始终是免费的。
很明显,Codespaces走的是基础功能免费、高阶功能收费的增值付费模式。但基础功能已经足够很多个人开发者使用了。
有了财大气粗的微软做靠背,GitHub这一年来的进步有目共睹,对个人开发者来说绝对是件好事。
Codespace试用申请地址:
https://github.com/features/codespaces
