一、前言:我全都要
面对当今前端界两座大山一样的主流框架,React和Vue,相信很多小伙伴都或多或少都产生过这样疑问,而这样的问题也往往很让人头疼和犹豫不决:
- 业务场景中是不是团队用什么我就用什么?
- 如果选择了其中一个使用,那为什么不用另一个?
- 这两个框架各有什么优点和无法解决的问题?
- 最新版本的Vue3已经出了一段时间了,我要不要做组内第一个吃螃蟹的勇士?
- 我该依据什么样的因素决定使用哪个技术栈?
以上问题如果想不明白,很容易产生一个“算了不想了真麻烦,还是随大流好了,至少不会出错”的答案,其实种种疑问都指向了一个终极问题,那就是关于技术栈的选型。
而技术栈选择的合适与否,往往对项目后续的开发有着极大的影响,甚至关系到业务落地的效率和效果。仅仅掌握业务逻辑的开发,已经完全不能满足个人发展了, 就好比一门武林绝学,招式用的再熟,也需要心法辅佐,所以也就引出了本文的主题:
- 旨在帮助那些对技术栈选择困难症的同学,并对React和Vue产生一定的认知
- 同时也适合那些只了解单一技术栈的小伙伴,可以拓展一下对不同框架的理解
二、正文:到底要啥
本文不会从正面回答上面列出的问题,技术栈的选择往往要依据现实情况从多方面考虑,所以我也将从以下几个方面分别阐述观点,各位读者可以结合自身情况和以下观点,决定React和Vue到底要用哪一个。而其实关于技术选型,很容易代入自己的主观意识,“好和坏”在同样优秀的框架面前更像是一种自我感受,但笔者会尽量从客观的角度去阐述,如果过程中观点出现冲突或有误,欢迎与我交流、指正。
- 选型对象说明
- 团队的适用性
- 兼容性要求
- 使用层面对比
- 周边配套
- 跨端处理
- 设计思路
- 性能对比
- 心智模型
- 社区生态
- 开源代码许可协议
1. 选型对象说明
对比对象:React(hooks 版本)、Vue2、Vue3
关于对比对象的选择:
- React有函数式组件的和类组件两种写法,鉴于 class 写法较老,且这种写法不利于构建工具的Tree-shaking,可能导致构建产物体积增加,而函数式组件的hooks 写法更符合未来的潮流, 所以类组件在此也不做详细的介绍,只选取函数式组件写法的React作为对比对象。
- Vue2相较Vue3版本而言牢牢占据着大部分 Vue开发者的视野,但是因为Vue官方已经把Vue3作为默认的版本,所以在此同时把Vue2和Vue3作为对比对象。
- 对比的内容不会涉及到具体的某个API的实现,也不会讲解大篇幅干涩的源码,过于详细的内容不是本文的重点,作为技术选型要从整体出发去考虑。
2. 团队的适用性
在这方面,其实选哪个框架取决于团队全体成员
- 历史原因:如果你是以开发者的身份刚入职到一个新的环境,并且接手的是一个成熟的项目,处于正常迭代或者维护周期,那千万不要想着颠覆团队已有技术栈,技术栈切换就相当于重构。
而这种重构面临的首要影响就是投入和产出不成正比,相信文章的读者大多也都是扑在各个业务一线上,对业务方来说,采用什么样的技术去实现他们并不关心,并且切换技术栈带来的风险、开发人力和测试回归的成本都难以评估,除非带来巨大价值,否则这也是与我们合作的上下游都难以接受的。 - 团队习惯:如果你是项目负责人,在抛开对框架本身进行对比的同时,要考虑的是团队成员对技术栈的熟悉程度,在大多数人都对某一项技术栈熟悉、而对另一项技术了解不深的情况下,那更为熟悉的技术栈带来的人效和产出质量,显然能帮助业务快速验证和试错。
注意:不熟悉某项技术,绝不能成为不使用这项技术的托词,从个人提升的角度考虑,学习新的技术栈可以帮助我们扩充思路和视野,如果要做的新项目周期不紧张,也预留了充足的时间,那么新的技术显然可以作为备选项之一。
3. 兼容性要求
- PC端:React和Vue均不支持IE8,对于个别浏览器兼容模式使用IE内核也可能是不支持的,具体要看使用的内核版本(IE浏览器简直是前端界的噩梦),其他浏览器下可以放心大胆地使用了。
- H5端:React和Vue 2.x均能使用。
注意:在移动端对于想要尝鲜Vue 3.x版本的同学来说要关注一下,Vue 3.x依赖收集是使用Proxy这个 API,而Proxy在 IOS 端最低支持 IOS10 版本,并且由于这个API具备更底层的对象监听能力,导致polyfill无法完全兼容,已实现的polyfill都是基于Object.defineProperty,并不能完整支持Proxy所有特性(比如数组长度的监测),所以如果业务环境对 IOS9 有兼容需求的情况下,就不要尝试了。
4.使用层面对比
框架引入
-
- React和Vue都是渐进式框架,支持 script 标签直接使用,也支持在工程中通过模块化方式引入使用。
Jsx VS Template
-
- React:
采用的 Jsx 在写法上更为灵活多变,属于在 Js 中增加了 HTML 语法,组件的实现思路是All in Js,开发过程中拥有 Js 完整的生态。同时开发工具对 JSX 的支持相比于现有可用的其他Vue模板也比较先进 (比如,linting、类型检查、编辑器的自动完成)。 - Vue:
整体思路是 Template 模板语法,跟 Jsx 相比,它是在 HTML 中增加了对部分 Js 语法的支持,在灵活度上不如 Jsx,本质是模板语法无法穷举所有 Js 能力,所以笔者认为Vue内部使用的 slot、directive 等,也恰恰是对模板语法不够灵活所做出的一种补充,使模板语法也能完成跟 Jsx 同样的事情。
模板语法也有优点,它更接近原生 HTML,对于新手上手更友好,并且在Vue3中,它从模版层面进行静态分析,对静态模版做标记,从而提升 diff 的效率。
值得一提的是,与React一样,Vue 在技术上也支持 render 函数和 Jsx,但只是不是默认的而已。
- React:
那么你可能会有疑问,为什么 Template 不去适配所有的 Js 语法?这里举一个例子:Taro。
Taro1.x 和 Taro2.x 采用了穷举所有 Jsx 语法的方式,去生成不同平台的代码,导致每次 Jsx 或 Js 语法有更新,这两个版本的 Taro 编译器都要同步去做适配,这是一种重编译时的方案,对 Jsx 的支持其实非常痛苦,所以 Taro3 索性采取了重运行时、轻编译时的重构,以获得编译器对 Jsx 更有好的支持。
并且还有另一个原因是,我们假如 Template 支持了所有 Js 能力,那么势必又导致了 Template 语法变得复杂,也可能和原本统一的 Ecma 规范割裂(层出不穷的小程序就是一个典型的例子,相当于规范之中又出规范,生态之外再造生态),造成了学习成本增加和沉重的编译器。
-
-
共性也是有的,都是 DSL,对底层而言,虽然两者采用了不一样的方式实现,但最终都会被编译为渲染函数去执行。
-
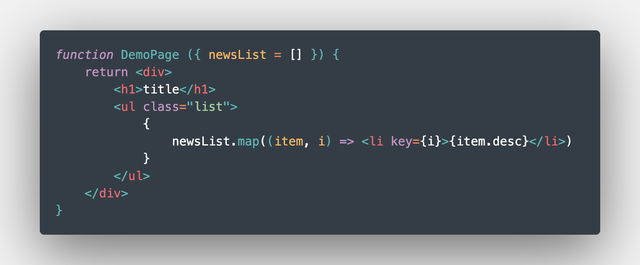
下图是 Jsx 语法示例:
-
-
- 下图是 Template 语法示例:
SFC
-
- HTML:React是 Jsx,Vue 是默认的 Template,在这里不在赘述区别,同时需要指出的是,Vue3 相较Vue2而言,Template 下可以允许存在多个根节点,可以减少一些不必要的 DOM 层级。
- JS:React 组件本身就是 JS 文件,形式采用函数组件和类组件,编程范式上更贴近面向对象 + 官方推崇的函数式。Vue2组件是 Options Api,通过一个个配置项去实现生命周期、状态声明和逻辑开发。Vue3对于部分逻辑处理和Vue2有很大区别,setup 模式下,已经和React越来越趋同了,编程范式是面向过程 + 函数式,官方命名为 Composition Api,可以使同一个功能逻辑更加集中。
- CSS:React的 CSS 使用方式是直接通过 Import 导入,Vue文件中有专门处理样式的 Style 标签,值得一提的是,Vue3内置状态驱动的动态 CSS,详细可查看官方文档(https://cn.vuejs.org/api/sfc-css-features.html)。
- 其他思考:React 的函数式组件和Vue3Composition Api,在 ESM 模块规范下对Tree-shaking 更友好,更容易减少构建体积。
组件使用
-
- React组件仅需引入即可使用。
- Vue的组件引入后需要全局或局部注册,且组件内的 Props 的要显式声明。
逻辑复用
-
- React的复用主要体现在高阶组件、render props 以及 hooks,但是也有他们对应的不足。高阶组件层级过深时容易带来 props 的命名冲突、来源不明确的问题,并且额外的组件实例会有更多的内存消耗。hooks 的引入,使React的逻辑抽离更容易,完全修复了命名冲突,来源准确,且无额外开销,可以贯彻函数式编程的理念。但是与此同时,因为 hooks 中可能保留着组件状态,也意味着每次React的更新,如果不进行手动优化,不论前后数据是否有变化,每个 hook 都会重新执行,这也是底层架构上额外带来的问题。
- Vue的组件复用主要是是用 Mixin、Extend、插槽和Vue3的 Function API。Mixin:它和React的高阶组件带来的问题十分类似,响应式数据命名冲突,以及逻辑来源不明确。插槽:主要功能点是组件复用,它解决了数据命名冲突的问题,同时数据来源准确,但是也存在着额外组件实例带来的内存消耗Function API:目前看来是较为优秀的一种逻辑复用方式,没有以上列出的所有问题,虽然和React的 hooks 十分相像,但是本质不同,Vue可以追踪到数据变化,也仅在组件实例化时执行一次。
样式隔离方案
-
- React:CSS moduleCSS in JSBEM 命名规范
- Vue:官方支持 Style scopedBEM 命名规范
TS支持
-
- React本身就是 Js 和 Jsx,并且 TS 专门开了后门给做了支持(Jsx 其实一开始没有类型支持,Tsx 的开发体验完全来自于 TS 专门针对 Jsx 制定的一整套推导机制),所以Tsx 的类型支持也很完善。
- Vue2.x来自尤雨溪本人的回答是“因为当初API的设计根本就没有考虑类型系统”,2.x 跟 TS 的整合需要借助 vue-class-component 使用类组件进行开发,所以目前 2.x 版本的Vue对 TS 的支持度较React仍有差距,但是最近随着Vue2.7的发布,可以使 Vue2.x 用上大部分 Vue3 的写法,也使 Vue2.x 就具备了兼容 TS 的能力。
- Vue3,根据来自官方的建议,IDE 支持需用<script setup lang="ts">+vscode+volar,一样能获得非常好的 TS 体验。
文档体验(这里仅指中文文档)
-
- React:中规中距,案例仍然不够丰富,对于一些问题的答案需要借助社区,好在社区足够强大,属于疑难杂症的问题也能找到解决方案。
- Vue:文档体验十分优秀且全面,介绍详细,几乎各种疑问均能找到答案。
5.周边配套
React
-
-
路由管理
-
React-router 实现了核心路由功能。React-router-dom 基于 React-router 开发,加入了在浏览器运行环境下的一些功能,如使用 Link 组件在浏览器中会渲染一个 a 标签,也支持 History 和 Hash 路由模式。React-router-native 同样基于 React-router 开发,主要是集成了 React-native 运行环境下的功能。
-
状态管理
-
Redux 基础的状态管理库,引入了中间件,中间件位于视图层发出 action 后,到 reducer 之前触发,在中间件中可以执行比如日志打印、异步请求等操作。
原流程:view -> action -> reducer -> store
中间件流程:view -> action -> middleware -> reducer -> store -
React-Redux 是 Redux 的插件库,用来简化 Redux。
-
Redux-thunk 用来处理异步的中间件。
-
Redux-saga 内部基于 generator 实现,用于管理 Redux 应用异步操作的中间件,与 thunk 不同点在于:thunk 是在 action 创建时调用,saga 是在应用启动时调用。在 saga 中,任务都是通过 yield Effects 来完成的。
-
Mobx 不同于 Redux 状态管理方案,使用相对简单,是以数据驱动视图,通过数据绑定,只修改数据本身即可实现视图的更新。
-
- Vue
- 路由管理Vue router:官方支持
- 状态管理Vuex:官方支持
6. 跨端处理
React
- App:
在跨 App 界的一哥是ReactNative,以下简称 RN,因为笔者没有亲自体验过,所以不做过多阐述,但是鉴于 RN 是2015年4月问世,时间不短,并且也有足够的团队使用,目前看来在前端跨端的领域成熟度已经相当高了。 - 小程序:
对React支持度最好的当然是Taro了,一直在持续迭代中,也有来自京东凹凸实验室的背书,拥有较为稳定的产品和活跃社区,开发者可以大胆尝试,在最近迭代的Taro3 里也添加了对Vue3的支持。
Vue
- App:
的跨端尝试中没有占据绝对地位的框架,Weex 火过一阵,但是近些年热度下降,并且在 Apache Incubator 也已退休,虽然有阿里的背书,但是随着参与者减少,加上也不断听说阿里内部逐渐放弃 Weex 的传言,Github仓库最近一个更新也是1年前,前景未知,不推荐尝试。Vue在最新的官方文档中推荐的跨端方案是 NativeScript 和 Capacitor,感兴趣的小伙伴可以自行查看。 - 小程序:
一种较为流行的跨端方案是 Uni-app,在兼容多端小程序上有较好的体验,对 Vue2 和Vue3有着天然友好的支持度,并且依照评测也提供着非常不多的性能(评测链接https://juejin.cn/post/6844904118901817351),文档体验着实是一言难尽……同时也支持 App 应用的开发。
另一种跨端方式是 Mpvue,来自美团,从 Github 的仓库看已经很久未曾更新,也就不做推荐了。 - 多说几句
在这里还要多啰嗦一下关于框架的跨端的个人理解,框架如果想跨端,那么在设计之初就要做核心与平台分离的设计,虚拟 DOM 就是一个非常典型的例子,它可以存储所有与 UI 的所有信息和交互逻辑,而在它上层与平台强相关的部分负责具体平台的逻辑实现,这也是典型的分层设计。
7. 设计思路
- React推崇的是单向数据流(但是也提供了方法进行双向改变),是数据不可变性,不可直接改变数据本身,而是通过 hooks 或 setState 更新数据。
每次更新调用渲染函数从根节点生成新的虚拟 DOM 对比 旧虚拟 DOM,找到改变位置后进行 UI 的重渲染,这其中使用了基于链表数据结构的 Fiber 架构,在每帧渲染周期内的空闲时间进行 Diff 过程,具备可中断和可恢复的特性,以这种时间切片的方式不会阻塞主线程,以便执行更高优先级的任务,防止页面卡顿。
更新流程如下图(没有画出具体细节,只包含基本流程):
- Vue是借助 ES6 的API拦截数据操作,分别在数据读取、设置阶段进行依赖的收集和通知,数据的依赖其实是一个个 Watcher 对象(Watcher 可能是组件、计算属性、或者 Watch方法)。如果 Watcher 是组件的情况,则再调用组件的 render 函数生成虚拟DOM ,与旧虚拟 DOM 做对比,进行更细粒度的 UI 更新。在这里借助依赖收集和局部的 DOM Diff,平衡了全量 DOM Diff 带来的性能影响。
更新机制如下图(来自 Vue 官网):
8. 性能对比
对比说明
- 抛开场景谈性能,就像抛开剂量谈毒性,全是瞎扯 ,所以本章节性能对比的数据皆有据可查,对比仅覆盖了一些常见场景,但未能覆盖全部场景:
- 框架测试用例仓库(点击查看),截止到2022年6月23日,已有 4.6k Star,
- 对比数据(点击查看),可根据条件筛选框架对比的结果
- 测试中的对比对象:React v18.0.0 和Vuev3.2.37,不包含旧版本框架,本着框架升级带来性能提升的常规认知(反优化的案例也不是没有,但不在这做考虑),本章节默认最新版本的React和Vue在各自历史版本中拥有着最优性能。
- 测试使用设备配置:i7-8750H, 64 GB RAM, Fedora 36 (Linux 5.17.3, mitigations=off, Wayland)
- 测试使用浏览器:Chrome 102.0.5005.61 (64-bit)
- 其他:本章节的数据对比,是对已有结果的总结
对比内容
1)持续时间,这里进行的主要是数据量较大的列表操作,对比维度为:
-
- 创建列表
- 替换所有行
- 局部更新
- 选择行
- 交换行
- 删除行
- 创建多行
- 追加多行
- 删除多行
结论:可以看到Vue在此场景中近乎完胜,尤其是交换行的情况下,Vue 更是大幅度领先。
结果可查看下图,绿色表示操作所需时间更短,红色表示操作所需时间长。
vanillajs 那一列指的是原生 js 下的性能数据。
2)启动指标,主要从以下几个方面对比:
-
- 加载时长:主要指标是TTI(Time To Interactive),指从页面开始加载到页面可进行交互的时长,TTI 值越小,代表用户可以更早地操作页面,体验就越好
- 主线程工作时间:包含样式、布局、执行逻辑等
- 网络传输字节数:指加载页面中所有资源的成本
- 结果如下图,仍然是Vue的成绩较为优秀:
3)以 MB 为单位的内存分配,对比维度为:
-
- 页面加载后的内存使用情况
- 运行内存,添加 1000 行后的内存使用情况
- 每 10 行点击更新 5 次后的内存使用情况
- 单击创建 1000 行 5 次后的内存使用情况
- 创建和清除 1000 行 5 次后的内存使用情况
- 结果如下图,Vue 依然胜出了:
- 4)聊些对比之外的话
以上在运行时的对比都是以1000行数据为基准做参考,问各位小伙伴一个问题,如果数据量更庞大呢,5w行或者10w行,再或者50w行?数据会有变化吗?各位可以再思考一下这个问题:那仅仅从以数据作为评测标准又是否可行呢?
其实笔者不以为然,虽然React的数据落于下风,但是从React的 Fiber 架构上看,尤其涉及到超过一定数量级的虚拟 DOM 对比上,React 是具有优势的,此架构下的 Diff 不会阻塞主线程,用户对 UI 界面依然有控制权,虽然页面数据没有更新,但是对于用户的感知是相对友好的。
所以笔者认为以下对比数据具有参考性,但并非是决定性的,在框架对比上还是希望各位小伙伴有多方面更理性的思考 。
9. 心智模型
关于心智负担,有观点认为React重,也有观点认为Vue重,而笔者认为都有道理,原因是两方的关注点不同。
说React重,可以从两方面阐述:
- 乱花渐欲迷人眼:React 官方只维护了的核心库,对于状态管理、CSS隔离方案等均交给了社区,这样做可以很大程度上提升开发者的参与度,也很容易诞生一些优秀的想法,造成社区内俨然就是一副百花齐放的繁荣景象,但是这也恰好是缺陷所在,在大型的React项目中,一旦缺少强约定,甚至能出现好几种状态管理和Fetch库,使开发者对项目维护、工具选择都出现困扰,于是“百花争鸣”也很容易变成“乱花渐欲迷人眼”了。
而Vue则提供了核心库以外的状态管理、路由等,官方的库质量也有所保障,开发者只要无脑使用即可。 - 在项目优化中,由于React的更新特性是自根节点开始不断递归对比虚拟dom去查找变化,如果不进行手动优化,那么将导致每层组件都会重新调用render,在大型项目中可能就是性能灾难,所以React官方提供了很多专门用于优化的 API,比如shouldComponentUpdate、PureComponent、React.memo等,致使在日常工作中,开发者在思考业务逻辑的同时,还要考虑性能优化,无法专注于业务本身。
而Vue则因为天生具有依赖收集的优势,对于数据的变化更敏感和准确,开发者即使不刻意关注优化,Vue也能提供给你不错的性能。
说Vue重的,其实大多纠结在API数量,需要记忆的东西多,并且如果使用了Vue3,那就又会发现Vue3里不论是 setup 写法,还是API的更新,都有了翻天覆地的变化,于是发现要记忆的东西就更多了 :cold_sweat:
但是这几点对于有经验的熟练框架使用者来说,常用的API其实很固定,也往往就是那么几个,对于新入门的小伙伴,千万不要产生劝退心理:grimacing:
10. 社区生态
- 全球开发者使用框架占比调查,数据来源于 Stackoverflow 的 58,743 名受访者,截图中未完全列出所有看框架的排名,点击链接查看,React 相较Vue牢牢占据着第二把交椅。
截止到 2022年6月23日 的一些数据
11. 开源代码许可协议
也叫软件许可证,具体解释可以查看维基百科,下面说重点。
- React 是 Facebook 的开源项目,Facebook 在2016年11月强化了 BSD 许可证和专利许可证的概念,在对许可证书授权方和被授权方而言,存在待遇上的不对等性,这就带来一个很关键的风险点:使用 React 的公司和 Facebook 一旦存在业务竞争,React 将成为 Facebook 获得诉讼胜利重要筹码,这无形之中将给竞争公司带来法务风险,虽然 React 后来把开源协议改成了 MIT,但是前车之鉴,在某些重大项目的技术栈选择上,尤其在当前国际环境的斗争中还是要慎重考虑,并充分告知本公司潜在的风险。
- Vue 是由国人尤雨溪开发,软件协议为 MIT,目前在国内起码畅快使用是没问题的。
- 关于开源协议的解释可以查看百度百科
三、总结:做个了断
终于到结尾了,关于React和Vue的选型,我们来做个总(liǎo)结(duàn)吧。
- 在选型前,首先是要考虑历史因素和团队现状,切换技术栈的前提是不要显著的增加上下游合作方的时间成本。
- 充分考虑框架的兼容性,如果不满足业务需求,再优秀也要 pass。
- 对于新手来说,React过于灵活,虽然常用API不多,但是里面有很多设计模式和概念,在具备一定规模的项目中,新手的学习曲线一开始会比较陡,并且需要代码手动优化,同时庞大的社区中有层出不穷的优秀框架,但是在同类型库的选择上也会相对吃力,所以不推荐新手使用。但是对于具备几年经验的开发者来说,React 的灵活也恰恰是优势,再结合各种设计模式,很容易使项目更具创造性,对于维护具备一定规模的项目很有益处,这也真正能体现开发者的编程能力。
- 而Vue则恰恰相反,对新手友好,SFC 中 HTML、script、style 相互隔离的方式更符合传统的前端开发逻辑,Vue 也已提供了基本的优化,且周边框架的选型也不需要过多关注。
- 关于是否适合大型项目,有人说Vue不适合大型项目,适合大型项目的一定是React,笔者并不这么认为,如果Vue3还没出,那么受制于Vue2的 Option Api,Vue在大型项目中多少会有影响,主要体现在逻辑复用和代码组织上,但是Vue3有 setup 模式下 Composition Api 的加持,Vue 也已足够灵活,笔者认为关于“Vue 不适合大型项目”的论调可以休矣,在Vue和React特性越来越趋同的今天,如果依然出现这种想法,那可能更多还是**“人”的问题**。
这里还有一个有意思的小插曲,笔者曾经和朋友聊天聊到Vue和React,谈到他对这俩框架的看法,当时他说的话令我印象很深刻,他说“React 项目要想写好,会比同规模的Vue难一些,但是React要想写坏,那可太容易了”,截止到目前,我对这句话仍深以为然。 - 如果从性能上考虑,在本文的数据对比中Vue3要优于React,但是之前已经说过,数据并非决定因素,尤其在带宽足够和设备性能越来越强悍的今天,很多运行时的性能问题其实在设备层面被抹平,普通业务中甚至已经不需要过多关注运行时性能了(但是保持良好的优化习惯是每个开发者的优良品质!),所以单单考虑性能,React和Vue,翻哪个牌子,看你心情咯。
最后,不论React还是Vue,都是相当优秀的框架,在实现层面同样都有虚拟 DOM、声明式 UI 等特性,同时各自也都拥有着活跃的社区和周边,并且有来自各个公司中无数业务线的成熟产品背书,在跨端上也有着非常不错的支持。
作为前端开发者来说,其实已经掌握单一技术栈,已经远远不能满足个人的发展需要了,来自就业、晋升、考核的外力总会变为那个驱使你不断前进的内力,学习一门框架其实是要接纳整个框架的生态,熵减过程总是令你不舒服,而在这一切结束之后,笔者还是希望你是有收获、并且愉悦的,毕竟——
现在再也不是那个直接使用JQuery梭哈的时代了,既要、也要、还要的大潮终将卷起每个前端er...
四、参考资料(包括但不限于)
https://www.rongsoft.com/article/2022/04/161658438271/
https://www.zhihu.com/people/evanyou/answers
https://www.zhihu.com/question/47161776/answer/111370024
https://zhuanlan.zhihu.com/p/33051365
https://zhuanlan.zhihu.com/p/449058444
https://mp.weixin.qq.com/s/KCZsBmQiCdLF2HJ5N4Pbyw
https://mp.weixin.qq.com/s/IIz7WAuPTqjPRMgAybO1fg
作者:孙凯