这段时间开发中遇到了一个棘手的问题,就是用uniapp开发的小程序,将页面上的一块内容生成图片并保存在本地,这就难到我了,查了好久的问题,最终有了解决方法,废话少说,直接上步骤。
1、在HBuilder X的 插件市场 找到 前端组件--通用组件--搜索“( ̄ー ̄)p”,并导入到你的项目中

要注意:这个插件有兼容性

2、封装一个组件,用来重新绘制你的页面
在页面上使用:

用法插件官网都有,在这里只说本人自己用的方法:JSON
board:设置海报所需的 JSON 数据进行绘制
isCanvasToTempFilePath:把当前画布指定区域的内容导出生成指定大小的图片,并返回文件临时路径。
custom-style:自定义样式
success:生成图片成功,这是一个监听函数,无需触发条件,可以直接得到生成图片的路径

这里的:
path :是接受生成图片路径的变量
poster:对应页面中的board绑定的变量,用来绘制图片
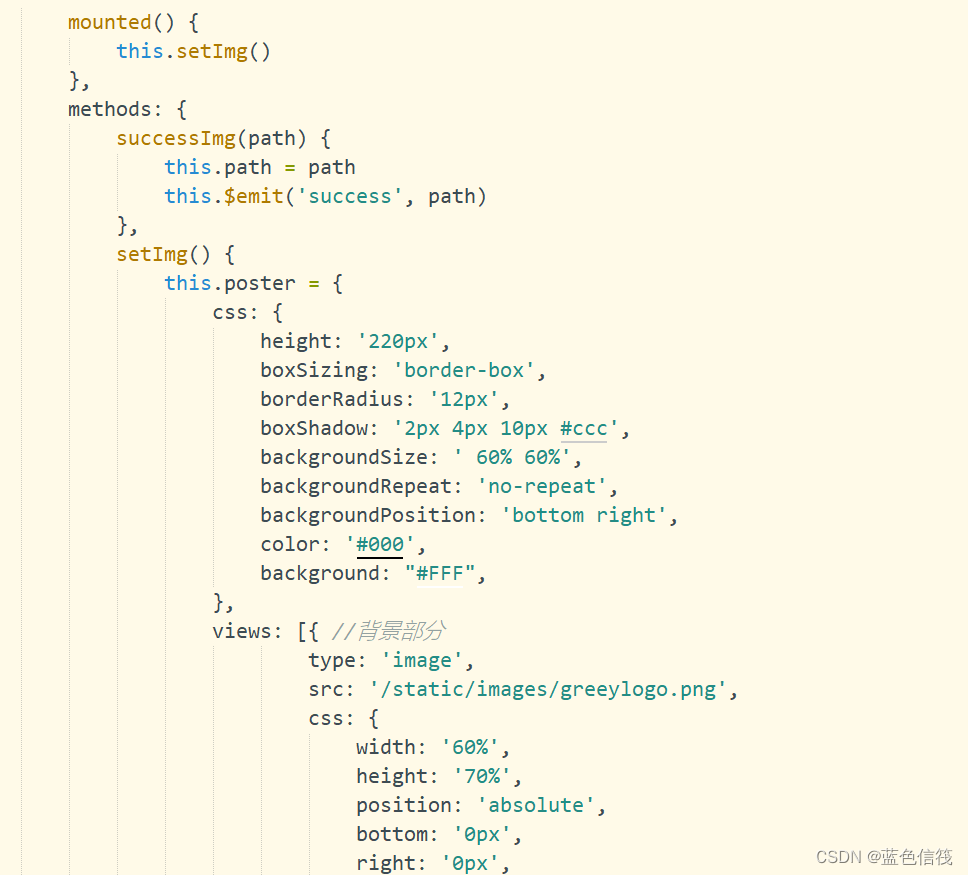
接下来说绘制页面:
可以封装一个函数,方便后续调用

setImg:这个就是用来绘制图片封装的方法,通过官方文档中的json写法将页面重新绘制,样式与css中的一样,但是写法上采用的是 驼峰式
如果你的数据是需要从后端获取的,那就可以从父组件中将数据传过来,在子组件中接收然后直接渲染
绘制好以后就是生成图片了,调用页面中的success方法,里面的参数就是生成图片的路径。
3、在父组件中应用

CardImg:是我的子组件
cardData:是我从后端获取的数据
success:接收子组件传递过来的图片的路径

需要用到图片路径,在data中定义一个变量,在子组件传过来的事件中直接给变量赋值即可。
这个插件有时候存在不生成的情况,不要慌!不是你的问题,随便在组件中打印一下然后重新编译即可。 小程序就是这么的不稳定。
有其他问题的小伙伴欢迎在评论区讨论~~~