文章目录
- 前言
- 一、使用uniapp 原生的map 组件
- 二、发现坑1
- 三、分析ui图----发现坑2
- 四、发现坑3
- 四、发现坑4
- 五、实现聚合
- 六、总结
前言
最近正在做小程序地图,收到ui 给的图,一开始以为很简单的,但在看了ui 给的图以后,发现没有这么简单。
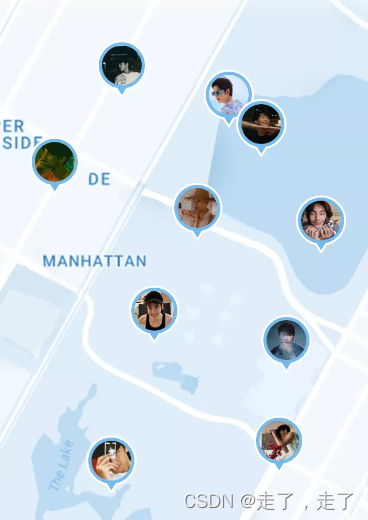
下面是ui给的图:

于是花了很长的时间,走了很多坑才最终实现,来看效果链接:
https://s19.aconvert.com/convert/p3r68-cdx67/2sq95-zprfy.gif
图片如下:


接下来我将花点时间来说说如何实现和所遇到的坑
一、使用uniapp 原生的map 组件
查看uniapp 官网的map 的文档:https://uniapp.dcloud.net.cn/component/map.html#
注意如果没有特定的声明,那微信小程序默认调用的是腾讯地图。
template 代码如下:
<!-- 这是地图 -->
<view class="page-section page-section-gap">
<map :markers="markers" scale='18' :enable-satellite='checkedWeixin' enable-building='true'
style="width: 100%; height:calc(90vh);" :latitude="latitude" :longitude="longitude"
id="map" ref='map' show-location='true' @callouttap='callouttap'>
</map>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
js 的代码如下:
data() {
return {
checkedWeixin:false,
latitude:31.23598 ,
longitude: 121.48053 ,
markers: [{
id: 0,
title: "测试1",
width: 58,
height: 58,
latitude:31.23588,
longitude:121.48053 ,
}]
}
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
这样写完之后,你会得到一个地图和一个定位坐标点,不过样式比较丑陋,坐标点的图标也是原生的,当然你可以采用自定义的图标,只需要在markers 里添加一个iconpPath ,具体的参数详见上面的官网链接。

二、发现坑1
这个时候,如果你的坐标是随便乱写的,你可能发现不了,但如果你刻意的使用某个具体位置的经纬度坐标,你就会发现,你从百度上找来的经纬度复制进去,在小程序的地图上会有偏差,这是怎么回事?这是因为考虑到定位的特殊性和敏感性,然后不同的厂商的算法也不一样,所以相同的经纬度,在不同的地图上显示也不一样了。
解决:使用gcoord.js 这个可以自行去百度。
故 js 的代码也需要修改如下:

这样就解决了偏差的问题,顺利爬出第一个坑。。。。。。。
三、分析ui图----发现坑2
分析ui 图,不难发现,这个定位点,是有一个背景图,然后再背景图上有着不同头像的图片,这个,貌似用iconPath 貌似实现不了呀,这个时候,又陷入了另一个坑,也尝试了很多种的方法,想着,用插槽,我单独写marker ,失败,就在绝望的时候,我把uniapp 的官网向下滑动,发现了另一个东西

查阅资料发现,这两个属性可以用插槽单独写,到这里,想到了思路:
首先改造template 的map 组件,如图:


使用气泡 callout的注意事项,网上查一查也都有
这里我写了两张图,一个背景图,一张人物图,然后一张层级在上面,然后设置好对应的定位,这样就实现了背景图上有头像。
四、发现坑3
继上面的步骤,有人会问,为什么要这样是想呢?不直接给view 一个背景图属性,然后再用img 不就好, 我之前也是这样是想的,奈何,虚拟机上可以,但到了真机上不行,后来查了资料才明白,是cover-view 的限制,至于为什么要在地图上用cover-view ,具体大家可以去百度一下就知道了,还有为什么说cover-view 是个坑,大家百度一下也就知道了,他的第一个坑就是,不支持css 动画,也就是效果上的定位点一上一下的效果,之前直接使用animate.css 就行了,唉,又是掉头的一天,后面采用了uniapp 自己写动画,如下面:
<cover-image style='width: 50px;height: 58px;' src='https://images.hicling.com:9443/weixin/onlineBg.png'
:animation="animationData" />
- 1
- 2
js :

emmmmm,完美,这样就又解决了一个坑,继续。。。。。。。
四、发现坑4
本来以为写完这个,会出现我想象中的东西,结果还有那个丑陋的原生的marker 图标,这,这,这,我这不是需要重新设置iconPath ,可设置成什么,在页面上都会显示的呀,后面想了个骚操作,我上传一张透明的图片不就好了,这样不就没了,嗯,就这个干,果然marker 图标就不见,完美!!!
五、实现聚合
这功能可以根据地图的比例,自动将相近的点聚合,然后显示数字。

六、总结
经历了这些,感觉uniapp 和小程序的bug 确实有点多,但好在社区活跃的人比较多,大家集思广益,方法总比问题多,最后如果觉得文章写的不错,麻烦大家点点赞!!!

如果需要完整的demo 代码,请联系 1015095073@qq.com
- 1