1|0一.ESLint介绍
1|1目标
- 了解ESLint的作用
- 能判断ESLint的错误
1|2ESLint是什么
ESLint 是一个代码检查工具,用来检查你的代码是否符合指定的规范
- 例如: = 的前后必须有一个空格
- 例如: 函数名后面必须有空格
- 例如: await必须用用在async修饰的函数内
- 例如: ==必须转换成3个等
- ........
1|3ESLint的好处
-
在写代码过程中, 检查你代码是否错误, 给你
小黑屋提示 -
ESLint可以约束团队内代码的风格统一
ESLint是法官, Standard是法律
1|4ESLint的规范
规范文档: http://www.verydoc.net/eslint/00003312.html
规范文档2: https://standardjs.com/rules-zhcn.html
规范文档3: http://eslint.cn/docs/rules/
1|5ESLint使用
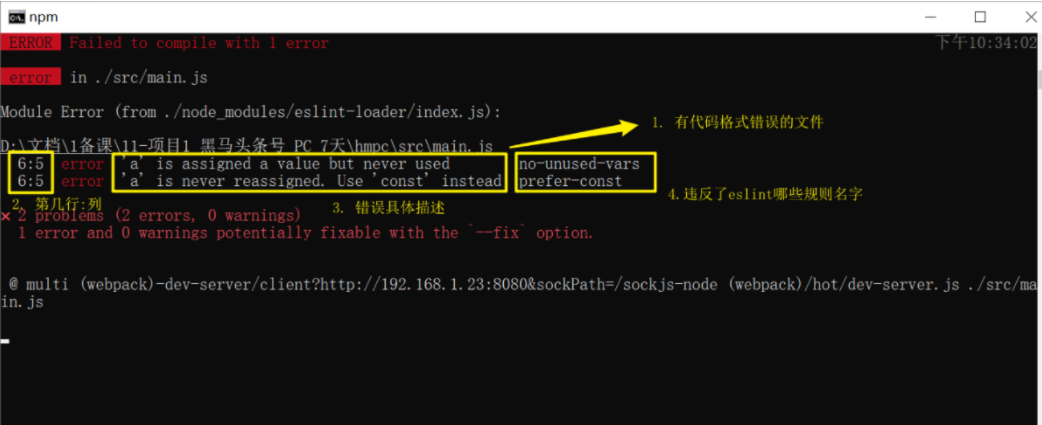
在代码里随便多写几个回车, ESLint会跳出来刀子嘴, 豆腐心的提示你.
在webpack开发服务器终端 / 浏览器 => 小黑屋

eslint 是来帮助你的。心态要好,有错,就改。
把第4步规则名字, 复制到上面规范里查找违反了什么规则 / 根据第三步提示修改
1|6小结
-
什么是ESLint?
代码检查工具
-
为什么要使用ESLint?
规范我们写代码的格式, 看着整洁 / 团队内成员风格统一
-
ESLint在哪里生效?
webpack开发服务器+ESLint配置检查
2|0二.ESLint在VSCode中使用
2|1目标
- 每次运行后, 才看到ESLint报错, 很累吧?
- 边写代码, VSCode就提示ESLint规则?
2|2ESLint插件
-
下载这个插件到vscode中

2. 非常非常非常重要
一定要把脚手架工程, 作为vscode根目录, 因为eslint要使用配置文件.eslintrc
-
一定要配置插件监测的时机, 修改ESLint插件配置

不用管别的, 把红框的放在{}内即可
更多的规则可以参考这里: https://www.cnblogs.com/jiaoshou/p/12218642.html
2|3ESLint插件修复
- 随便文件里多敲击几个回车, vscode报错提示, 证明ESLint插件开始工作
- ctrl + s 报错下是否能自动修复部分问题, 可以, 证明ESLint插件开始工作
如果不工作, 看下面扩展资料
2|4自定义规则
在.eslintrc.js文件中, 可以调整规则(团队内可以自定义自己一套)

rules是一个对象,以键值对的格式来约定规则:
- 键名是规则名
- 值是这条规则的具体说明。最常见的有off,warn,error
__EOF__
本文链接:https://www.cnblogs.com/P1Kaj1uu/p/16728194.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!